티스토리 뷰
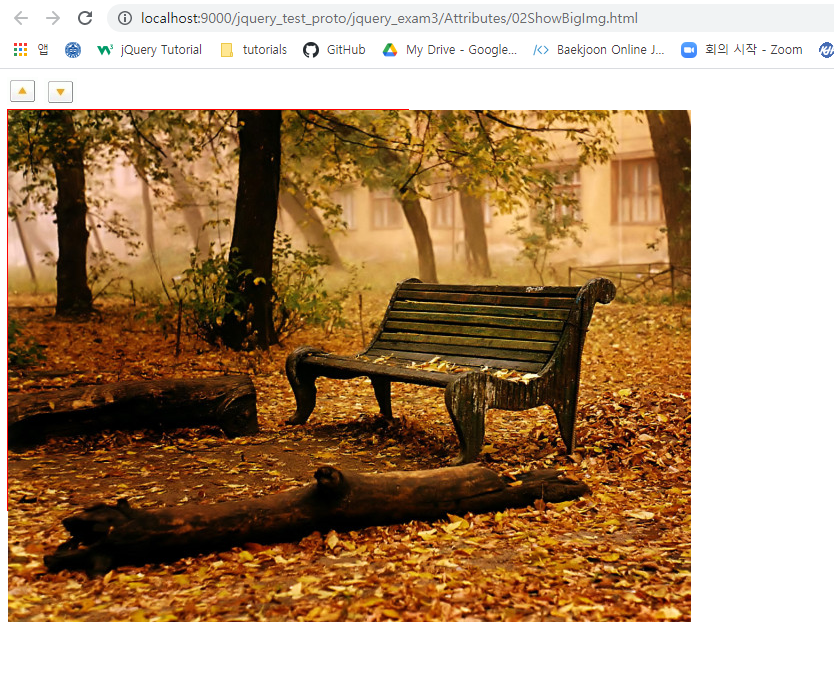
특정 아이콘에 마우스를 올렸을 때, 해당 아이콘에 따른 큰 이미지를 웹 상에 표시하는 동작 또한 attr() 를 통해 구현할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>마우스 오버시 큰 이미지 보여주기</title>
<script src="jquery-1.6.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
// 1. 모든 이미지 태그의 src 속성 값을 마우스 오버 시 추출
// 2. 해당 이미지 파일과 동일한 이름을 가진 image/big 폴더 내의 이미지를 id = "showImage"인 div에 출력
// 3. 마우스 아웃 시, id = "showImage" 인 div 를 보이지 않도록 감춤
$('#product img').mouseover(function() {
$('#showImage').show();
var imgSrc = "";
imgSrc = $(this).attr('src');
imgSrc = "<img src = '../image/bigs/" + imgSrc + "' />";
$('#showImage').html(imgSrc);
})
});
</script>
</head>
<body>
<div id="product">
<img src="ico_go_up_s.gif" /> <!-- ../image/bigs/~~.gif -->
<img src="ico_go_down_s.gif" />
<div id="showImage" style="border:1px solid red;width:400px;height:400px;">
<!-- <img src="../image/bigs/ico_go_down_s.gif" /> -->
</div>
</div>
</body>
</html>

반응형
'WEB > jQuery' 카테고리의 다른 글
| [jQuery] removeAttr() (0) | 2021.06.07 |
|---|---|
| [jQuery] attr()의 다중 속성 제어 (0) | 2021.06.07 |
| [jQuery] Attr 제어 <기본> (0) | 2021.06.07 |
| [jQuery] 함수를 이용한 폰트의 크기 조절 (0) | 2021.06.02 |
| [jQuery] 이벤트를 최초 한번만 실행하는 one() (0) | 2021.06.02 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- 이탈리안 레스토랑
- 인천 구월동 이탈리안 맛집
- redux
- 파니노구스토
- javascript
- react
- await
- redux-thunk
- Async
- 맛집
- 인천 구월동 맛집
- Promise
- react-native
- AsyncStorage
- 정보보안기사 #실기 #정리
- Total
- Today
- Yesterday

