티스토리 뷰
Thymeleaf에서는 크게 두가지 방법으로 다른 페이지를 삽입하는 <include> 기능을 구현할 수 있다.
크게 어려운 것은 없으니 바로 확인해보자.
- th:fragment
우선 th:fragment 속성을 사용하여 다른 페이지에 삽입될 페이지나, 페이지 내부의 특정 부분을 다른 페이지에서 불러올 수 있도록 선언해줘야 한다.
th:fragment를 특정 부분에 선언하여 그 부분만 따로 가져올 수 있으며, 2번과 같이 아예 선언하지 않고 body 부분만 작성하여 HTML 파일 자체를 fragment로 사용할 수 있다.
◎fragment1.html(특정 부분만 선언)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:fragment="part1">
<h2>part1</h2>
</div>
<div th:fragment="part2">
<h2>part2</h2>
</div>
<div th:fragment="part3">
<h2>part3</h2>
</div>
</body>
</html>
◎fragment2.html
<div>
<hr/>
<h1>Fragment2 File</h1>
<h1>Fragment2 File</h1>
<h1>Fragment2 File</h1>
</div>이제 th:replace나 th:insert를 사용하여 생성한 fragment들을 가져올 수 있다.
◎exLayout1.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Fragment Test</h1>
<div style = "border : 1px solid blue">
<th:block th:replace="{/fragments/fragment2}"></th:block>
<!-- th:replace = "{/경로/포함되는 파일명}" 해당 파일 전체가 포함된다. -->
</div>
<hr/>
<h1>Layout 1 - 1</h1>
<div th:replace="~{/fragments/fragment1 :: part1}">
<!-- th:replace="~{/경로/포함되는 파일명 :: fragment 이름}" 해당 이름을 가진 부분만 포함된다.
replace는 해당 태그가 완전히 사라지고, 선언한 fragment가 해당 태그를 대체하는 것
-->
</div>
<hr/>
<h1>Layout 1 - 2</h1>
<div th:insert="~{/fragments/fragment1 :: part2}">
<!-- th:replace="~{/경로/포함되는 파일명 :: fragment 이름}" 해당 이름을 가진 부분만 포함된다.
insert는 해당 태그(div)는 살아있는 상태에서 그 내부로 fragment가 삽입된다.
-->
</div>
<hr/>
<h1>Layout 1 - 3</h1>
<div th:replace="~{/fragments/fragment1 :: part1}">
</div>
</body>
</html>파라미터 전송 또한 처리가 가능하다.
파라미터를 전송 받는 HTML:
th:fragment="target(파라미터1, 파라미터1)"
파라미터를 전송 하는 HTML:
th:replace="~{/경로/파일명 :: target(전송할 태그 아이디, 전송할 태그 아이디)}"
◎fragment3.html(파라미터를 전송 받아 그 값을 다시 리턴)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:fragment="target(first, second)">
<style>
.c1{ background-color: red}
.c2{ background-color: blue}
</style>
<div class = "c1">
<th:block th:replace="${first}"></th:block>
</div>
<div class = "c2">
<th:block th:replace="${second}"></th:block>
</div>
</div>
</body>
</html>
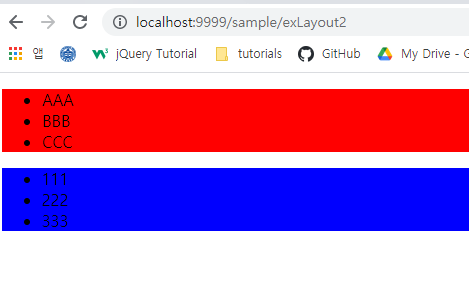
◎exLayout2.html(파라미터를 전송 하고, 그 매핑 값을 다시 반환받는다)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<th:block th:replace="~{/fragments/fragment3:: target(~{this:: #ulFirst}, ~{this::#ulSecond})}">
<ul id="ulFirst">
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
</ul>
<ul id="ulSecond">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</th:block>
</body>
</html>즉, exLayout2.html 이 요청이 되고, 각 파라미터를 target에 전달하여, fragment3.html에 전송한다.
이후에 fragment3.html 파일에서 해당 인자를 받아 전달 받은 인자를 그대로 replace하는 것이다.
로직이 실행되면, fragment3.html은 다음과 같이 변경되는 것이다.
◎fragment3.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:fragment="target(first, second)">
<style>
.c1{ background-color: red}
.c2{ background-color: blue}
</style>
<div class = "c1">
<ul id="ulFirst">
<li>AAA</li>
<li>BBB</li>
<li>CCC</li>
</ul>
</div>
<div class = "c2">
<ul id="ulSecond">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</div>
</div>
</body>
</html>
다음과 같이 활용할 수도 있다.
◎layout1.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<th:block th:fragment="setContent(content)">
<head>
<meta charset="UTF-8">
<title>layout/layout1.html</title>
</head>
<style>
*{margin: 0; padding: 0;}
.header{width: 100vw; height: 20vh; background-color: aqua;}
.content{width: 100vw; height: 70vh; background-color: lightgray;}
.footer{width: 100vw; height: 10vh; background-color: green;}
</style>
<body>
<div class="header">
<h1>HEADER</h1>
</div>
<div class="content">
<th:block th:replace="${content}">
</th:block>
</div>
<div class="footer">
<h1>FOOTER</h1>
</div>
</body>
</th:block>
</html>
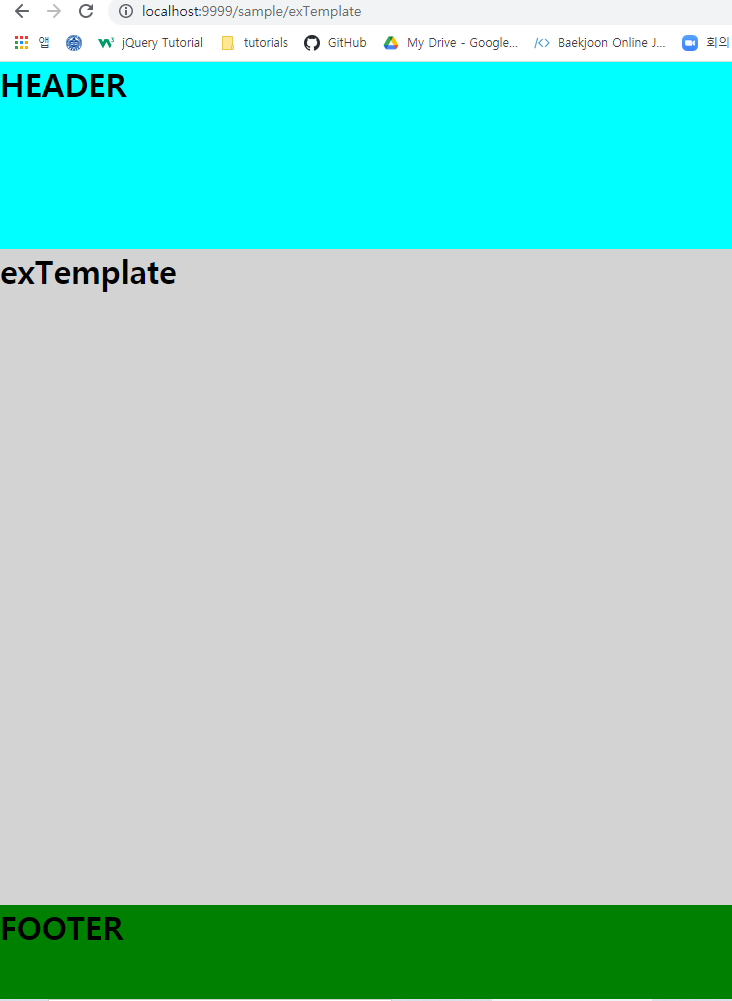
◎exTemplate.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<th:block th:replace="~{/layout/layout1::setContent(~{this::content})}">
<th:block th:fragment="content">
<h1>exTemplate</h1>
</th:block>
</th:block>exTemplate가 요청을 받아 호출되면, replace을 타고 layout1.html의 setContent() 함수의 인자로 전달한다.
후에 layout1.html은 해당 인자를 fragment 로 받고 content쪽에 삽입한다.

'[JAVA] > Spring-Boot' 카테고리의 다른 글
| [Spring-Boot] Spring Security 1: 시작하기 (0) | 2021.07.19 |
|---|---|
| [Spring-Boot] QueryDSL: JPA 동적 쿼리 사용 (0) | 2021.07.15 |
| [Spring-Boot] Thymeleaf 2: Thymeleaf 문법 (0) | 2021.07.08 |
| [Spring-Boot] Thymeleaf 1: 시작하기 (0) | 2021.07.08 |
| [Spring-Boot] Spring Data JPA 3: @Query (0) | 2021.07.08 |
- 정보보안기사 #실기 #정리
- react-native
- Async
- Promise
- 이탈리안 레스토랑
- 파니노구스토
- await
- 인천 구월동 이탈리안 맛집
- AsyncStorage
- 맛집
- react
- redux-thunk
- redux
- 인천 구월동 맛집
- javascript
- Total
- Today
- Yesterday



