티스토리 뷰
다시 프런트로 넘어와서, 이번에는 리액트를 본격적으로 공부하려고 한다.
말은 웹 개발자라고 하지만, 사실상 지금 다루고 있는 게 ExtJs 뿐이라... 점점 소위 말하는 "트렌드"와 멀어진다는 느낌이 들어 부랴부랴 시작해보려고 한다.
리액트로 개발을 입문하는 사람들도 적지 않다고 하니... 플러터도 있지만, 웹 개발 쪽에서는 확실히 node.js와 react.js 가 자리를 많이 차지하고 있는 거 같다.
책은 "리액트를 다루는 기술"을 참고하며, 기초부터 차근차근 모르고 넘어가는 부분 없이 확실하게! 해보자.
바로 시작해보자.
- React?
리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는 데 사용한다. 다른 자바스크립트 "프레임워크"와는 달리 MVC 중 오직 View 부분만 신경을 쓰는 라이브러리라고 이해하면 된다.
리액트의 주요 특징 중 하나는 바로 Virtual DOM을 사용한다는 것이다.
DOM은 웹을 처음 다룰 때 무조건 다루고 가는 개념으로, Document Object Model의 약어이며, 웹 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용한다.
객체로 문서의 구조를 표현하는 방법으로 주로, XML이나 HTML과 같은 마크업 형태를 사용하는데, 때문에 DOM은 트리의 형태를 띤다.
즉, 특정 노드를 찾거나 수정 또는 제거, 삽입이 가능하다는 것이다.
요즘은 DOM API를 수많은 플랫폼과 웹 브라우저에서 사용하는데, 이 DOM에는 동적 UI에 최적화되어 있지 않다는 치명적인 단점이 존재한다. 마크업 언어 자체는 정적이기 때문에 최적화될 수가 없는 것이다.
DOM이 동적으로 동작하도록 자바스크립트가 도와주기는 하지만, 요즘 흔히 접하는 큰 규모의 웹 App을 생각해 보면, 데이터를 표현하는 요소들이 몇 천 개는 우스울 정도로 많이 존재한다.
가지고 있는 요소가 많으면 많을수록 웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 이를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트하는 과정에서 많은 시간이 허비되게 된다.
- Virtual DOM?
리액트는 위와 달리, Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행한다.
즉, 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다는 것이다.
전체 UI를 Virtual DOM에 리렌더링 한 뒤에 현재 내용과 비교하여 "변경된" 부분만 실제 DOM에 적용하는 방식으로 작동한다.
이로써 리액트는 일반 자바스크립트를 사용하여 직접 DOM을 제어하는 것보다 동적 업데이트 면에서 매우 빠른 속도를 보여줄 수 있는 것이다.
이제, 첫 리액트 프로젝트를 만들어보자.
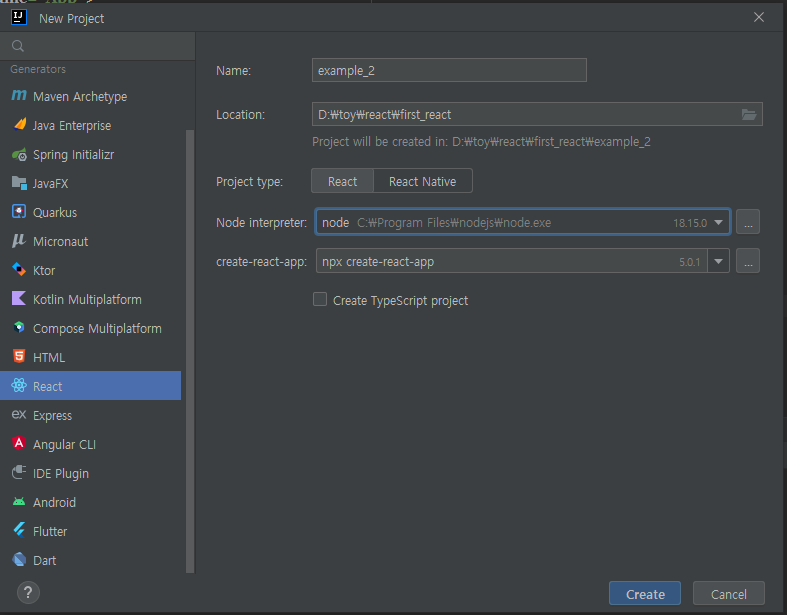
우선, Intellij 또한 리액트를 지원하고 있으니, 아래와 같이 리액트 프로젝트를 하나 만들어주자.

Node 인터프리터는 Node 공식 홈페이지에서 다운로드하여 사용하며, typeScript는 아직 다뤄본 적이 없기 때문에 javascript 프로젝트로 생성했다.
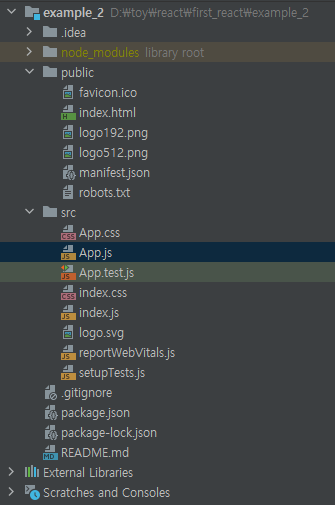
생성한 리액트 프로젝트의 구조는 아래와 같다.

위 소스 중에 App.js를 열어보면,
◎App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;자바스크립트 코드라고 하기에는 많이 낯선 코드이다. 하나하나 뜯어보자.
import logo from './logo.svg';
import './App.css';우선, 파이썬과 비슷하게 import 구문을 사용하여 다른 파일을 불러와서 사용할 수 있다. 일반적으로 리액트는 다른 모듈을 임포트 하기 위하여 웹팩이라는 번들러를 사용하는데, 번들러 도구를 사용하여 css, svg, js, 폰트 파일 등 다양한 종류의 파일을 묶어 하나의 스크립트에서 사용할 수 있게 해 준다.
웹팩의 로더는 원래 직접 설치하고 설정해야 하지만, 인텔리제이에서 프로젝트를 생성할 때 create-react-app 탭에서 설정해 줬기 때문에 딱히 직접 작업할 필요는 없다.
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}이 코드는 App이라는 컴포넌트를 만들어주는 코드이다. function 키워드를 사용하여 컴포넌트를 만들며, 이러한 컴포넌트를 함수 컴포넌트라고 한다.
프로젝트에서 컴포넌트를 렌더링 하면 함수에서 반환하고 있는 내용을 나타낸다.
위 코드는 js 코드이지만, 마치 HTML로 작성한 거 같다.
이는 JSX이라는 자바스크립트 확장 문법으로 작성된 코드이다.
자바스크립트의 "공식" 문법이라고는 할 수 없지만, JSX는 브라우저에서 실행되기 전에 코드가 번들링 되는 과정에서 일반 자바스크립트 형태로 변환된다.
- JSX?
JSX에서는 우리가 알고 있는 div나 span 같은 HTML 태그를 사용할 수 있을 뿐만 아니라, 앞으로 만들 컴포넌트도 작성할 수 있다.
즉, App.js 에서는 App 컴포넌트를 만들어 리턴해주며, 아래 index.js에서 App 컴포넌트를 마치 HTML 태그를 사용하듯 그냥 작성한다.
◎index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();React.StrictMode는 미래의 리액트 버전에 도입될 기능들이 정상적으로 호환될 수 있도록 유도하는 디버깅용 컴포넌트이며, reportWebVitals는 웹 성능을 측정하는 도구이니 지금 당장은 딱히 신경 쓰지 않아도 된다.
위 코드를 보면, App을 임포트 해서 가져온 뒤에 document에 존재하는 root를 찾아서 App 컴포넌트를 root에 렌더링 해주는 것을 알 수 있다.
root는 public/index.html 에서 찾을 수 있다.
◎index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>위 코드를 돌려보면, 아래와 같이 샘플 페이지가 나오는 것을 확인할 수 있다.

이번 포스팅은 리액트와 간단한 인사 정도로 생각하면 될 거 같다.
다음 포스팅에서 JSX의 문법을 좀 더 자세히 다뤄보자.
끝!
'WEB > React' 카테고리의 다른 글
| [React] 컴포넌트 반복 (0) | 2023.03.24 |
|---|---|
| [React] ref: DOM에 이름 달기 (0) | 2023.03.24 |
| [React] 이벤트 핸들링 (0) | 2023.03.23 |
| [React] Component (0) | 2023.03.23 |
| [React] JSX 문법 (0) | 2023.03.23 |
- 이탈리안 레스토랑
- Promise
- await
- react
- Async
- AsyncStorage
- javascript
- 인천 구월동 이탈리안 맛집
- 파니노구스토
- 맛집
- react-native
- redux-thunk
- 정보보안기사 #실기 #정리
- 인천 구월동 맛집
- redux
- Total
- Today
- Yesterday




