티스토리 뷰
모든 리액트 컴포넌트에는 라이프사이클이 존재한다. 컴포넌트의 수명의 페이지에 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이 난다.
리액트 프로젝트를 진행하다 보면 가끔 컴포넌트를 처음으로 렌더링할 때 어떤 작업을 처리해야하거나 컴포넌트를 업데이트하기 전후로 어떤 작업을 처리해야 할 수도 있고, 또 불필요한 업데이트를 방지해야 할 수도 있다.
이럴 때 컴포넌트의 라이프사이클 메서드를 사용한다.
마찬가지로 라이프사이클 메서드는 클래스형 컴포넌트에만 있는 기능이지만, Hooks 기능을 사용하여 비슷한 작업을 처리할 수는 있다.
바로 한번 알아보자.
라이프사이클 메서드의 이해
라이프사이클 메서드의 종류는 총 아홉 가지이다. Will 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드이고, Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드이다.
이 메서드들은 컴포넌트 클래스에서 덮어 써 선언함으로써 사용할 수 있다.
라이프사이클은 총 세 가지, 마운트, 업데이트, 언마운트 카테고리로 나뉜다.
1. 마운트
DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트라고 한다. 이때 호출하는 메서드는 다음과 같다.
- constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드이다.
- getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드이다.
- render: 준비한 UI를 렌더링하는 메서드이다.
- componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드이다.
2. 업데이트
컴포넌트는 다음과 같은 총 네 가지 경우에 업데이트한다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더리될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
이렇게 컴포넌트를 업데이트할 때는 각 메서드를 호출한다. 컴포넌트는 다양한 이유로 업데이트될 수 있는데,
1) 부모 컴포넌트에서 넘겨주는 props가 바뀔 때: 컴포넌트에 전달하는 props의 값이 바뀌면 컴포넌트 렌더링이 이뤄진다.
2) 컴포넌트 자신이 들고 있는 state가 setState를 통해 업데이트될 때
3) 부모 컴포넌트가 리렌더링될 때: 자신에게 할당된 props가 바뀌지 않아도, 또는 자신이 들고 있는 state가 바뀌지 않아도, 부모 컴포넌트가 리렌더링되면 자식 컴포넌트 또한 리렌더링된다.
각 메서드는 다음과 같다.
- getDerivedStateFromProps: 이 메서드는 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출된다. props에 따라 state 값에도 변화를 주고 싶을 때 사용한다.
- shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드이다. 이 메서드는 true 혹은 false 값을 반환해야 하며, true를 반환하면 다음 라이프사이클 메서드를 계속 실행하고, false를 반환하면 작업을 중지한다.
- render: 컴포넌트를 리렌더링한다.
- getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드이다.
- componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드이다.
3. 언마운트
마운트의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것을 언마운트라고 한다.
- componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드이다.
라이프사이클 메서드 살펴보기
이제 위에서 소개한 라이프사이클 메서드를 하나씩 자세히 살펴보자.
1. render() 메서드
이 메서드는 컴포넌트 모양새를 정의한다. 그렇기 때문에 라이프사이클 메서드 중 유일한 필수 메서드이기도 하다.
이 메서드 안에서 this.props와 this.state에 접근할 수 있으며, 리액트 요소를 반환한다.
2. contructor 메서드
컴포넌트의 초기 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행된다. 이 메서드는 초기 state를 정할 수 있다.
3. getDerivedStateFromProps 메서드
이 메서드는 리액트 v16.3 이후에 새로 만든 라이프사이클 메서드이다. props로 받아온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 마운트될 때와 업데이트될 때 호출한다.
static getDerivedStateFromProps(nextProps, prevState) {
if(nextProps.value !== prevState.value) { // 조건에 따른 특정 값 동기화
return { value: nextProps.value };
}
return null;
}
4. componentDidMount 메서드
componentDidMount() {
...
}이 메서드는 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행한다. 이 안에서 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리하면 된다.
5. shouldComponentUpdate 메서드
shouldComponentUpdate(nextProps, nextState) { ...}이 메서드는 props 혹은 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드이다. 이 메서드에서는 반드시 true 값 또는 false 값을 반환해야 한다. 컴포넌트를 만들 때 이 메서드를 따로 생성하지 않으면 기본적으로 언제나 true 값을 반환한다. 이 메서드가 false 값을 반환하면 업데이트 과정은 여기서 중지된다.
프로젝트 성능을 최적화할 때, 상황에 맞는 알고리즘을 작성하여 리렌더링을 방지할 때는 false 값을 반환하게 한다.
6. getSnapshotBeforeUpdate 메서드
getSnapshotBeforeUpdate(prevProps, prevState) {
if(prevState.array !== this.state.array) {
const {scrollTop, scrollHeight} = this.list
return {scrollTop, scrollHeight};
}
}마찬가지로 리액트 v16.3 이후 만들어진 메서드이다. 이 메서드는 render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출된다. 주로 업데이트 직전의 값을 참고할 일이 있을 때 활용된다.
7. componentDidUpdate 메서드
componentDidUpdate(prevProps, prevState, snapshot) { ... }리렌더링을 완료한 뒤에 실행되는 메서드이다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방하다. 또한 인자로 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다.
8. componentWillUnmount 메서드
componentWillUnmount() { ... }이 메서드는 컴포넌트를 DOM에서 제거할 때 실행한다. componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 한다.
9. componentDidCatch 메서드
componentDidCatch(error, info) {
this.setState({
error: true
});
console.log({error, info});
}리액트 v16에서 새롭게 도입되었으며, 컴포넌트 렌더링 도중에 에러가 발생했을 때 App이 먹통이 되지 않고 오류 UI를 보여줄 수 있게 해준다.
이제, 각 메서드들은 충분히 알아봤으니 예제를 한번 만들어서 진행해보자.
◎LifeCycleSample.js
import {Component} from "react";
class LifeCycleSample extends Component {
state = {
number: 0,
color: null
}
myRef = null;
constructor(props) {
super(props);
console.log('constructor');
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log('getDerivedStateFromProps');
if(nextProps.color !== prevState.color) {
return {color: nextProps.color}
}
return null;
}
componentDidMount() {
console.log('componentDidMount');
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log('shouldComponentUpdate', nextProps, nextState);
// 숫자의 마지막 자리가 4면 리렌더링하지 않는다.
return nextState.number % 10 !== 4;
}
componentWillUnmount() {
console.log('componentWillUnmount');
}
handleClick = () => {
this.setState({
number: this.state.number + 1
});
}
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log('getSnapshotBeforeUpdate');
if(prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log('componentDidUpdate', prevProps, prevState);
if(snapshot) {
console.log('업데이트되기 직전 색상: ', snapshot);
}
}
render() {
console.log('render');
const style = {
color: this.props.color
};
return (
<>
<h1 style={style} ref={ref => this.myRef=ref}>{this.state.number}</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</>
)
}
}
export default LifeCycleSample;이 컴포넌트는 각 라이프사이클 메서드를 실행할 때마다 콘솔 디버거에 기록하고, 부모 컴포넌트에서 props로 색상을 받아 버튼을 누르면 state.number 값을 더하는 기능을 한다.
◎App.js
import {Component} from "react";
import LifeCycleSample from "./LifeCycleSample";
function getRandomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
class App extends Component {
state = {
color: '#000000'
}
handleClick = () => {
this.setState({
color: getRandomColor()
})
}
render() {
return (
<>
<button onClick={this.handleClick}>랜덤 색상</button>
<LifeCycleSample color={this.state.color}/>
</>
)
}
};
export default App;한번 결과를 확인해보면,

처음 렌더링 되었을 때 아래와 같이 더버거에 기록이 된다.

여기서 "랜덤 색상" 버튼을 누르면, 색이 바뀌면서 리렌더링을 거치고, 아래와 같은 메서드를 실행한다.

마찬가지로 더하기를 눌러도 동일하게 디버거에 찍힌다.

이제 에러를 한번 잡아보자.
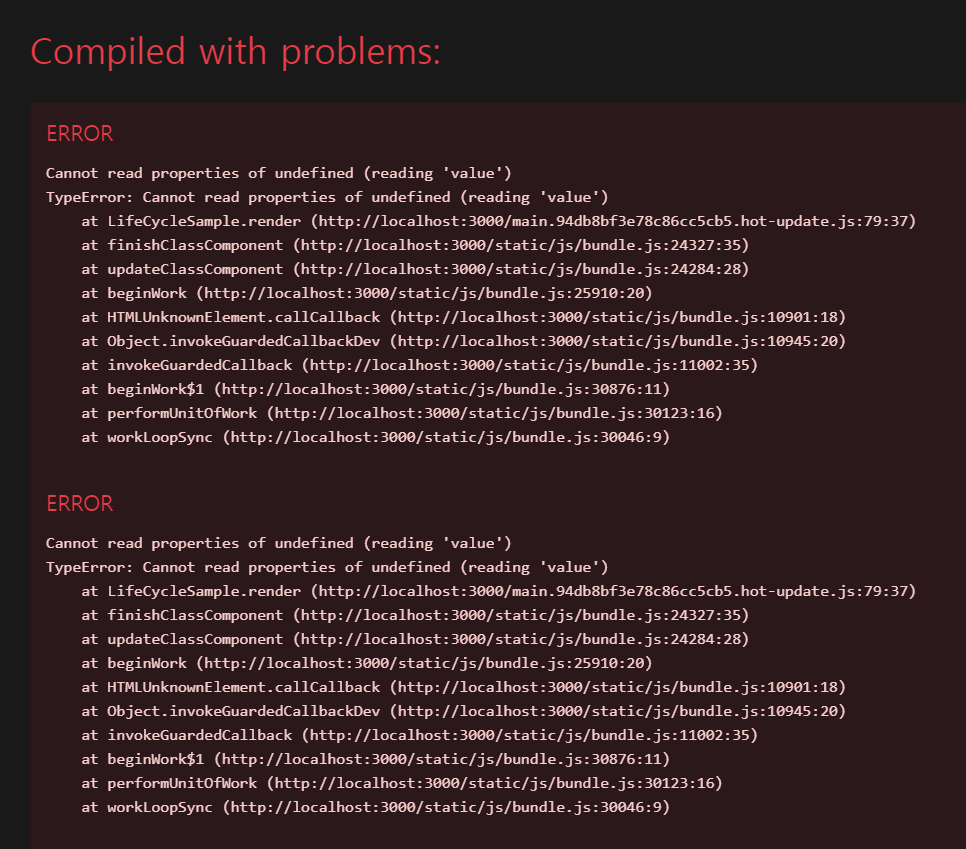
render 함수를 수정하여 의도적으로 에러를 발생시켜보면,
render() {
console.log('render');
const style = {
color: this.props.color
};
return (
<>
{this.props.missing.value}
<h1 style={style} ref={ref => this.myRef=ref}>{this.state.number}</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>더하기</button>
</>
)
}
이렇게 아예 페이지가 뻗어버린다.
에러를 잡아줄 수 있도록 ErrorBoundary라는 컴포넌트를 생성하고, 아래와 같이 작성하자.
◎ErrorBoundary.js
import{Component} from "react";
class ErrorBoundary extends Component {
state = {
error: false
}
componentDidCatch(error, errorInfo) {
this.setState({
error: true
});
console.log({error, errorInfo});
}
render() {
if(this.state.error) return <div>에러가 발생했습니다.</div>
return this.props.children;
}
}
export default ErrorBoundary;이제 ErrorBoundary 컴포넌트로 LifeCycleSample 컴포넌트를 감싸주기만 하면, 에러가 발생했을 때, 에러 컴포넌트를 보여줄 수 있다.
◎App.js
import {Component} from "react";
import LifeCycleSample from "./LifeCycleSample";
import ErrorBoundary from "./ErrorBoundary";
function getRandomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
class App extends Component {
state = {
color: '#000000'
}
handleClick = () => {
this.setState({
color: getRandomColor()
})
}
render() {
return (
<>
<button onClick={this.handleClick}>랜덤 색상</button>
<ErrorBoundary>
<LifeCycleSample color={this.state.color}/>
</ErrorBoundary>
</>
)
}
};
export default App;
내용이 좀 많다....
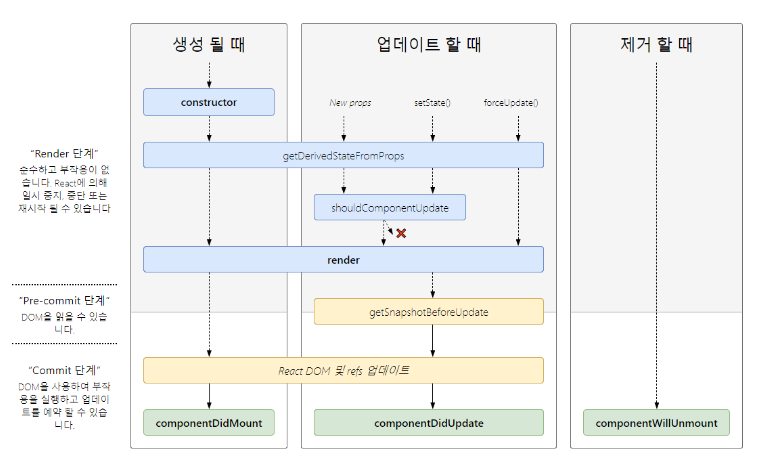
마지막으로 컴포넌트의 라이프 사이클 메서드 흐름을 정리하면 아래와 같다.

끝!!
'WEB > React' 카테고리의 다른 글
| [React] 컴포넌트 스타일링 (0) | 2023.03.27 |
|---|---|
| [React] Hooks (0) | 2023.03.27 |
| [React] 컴포넌트 반복 (0) | 2023.03.24 |
| [React] ref: DOM에 이름 달기 (0) | 2023.03.24 |
| [React] 이벤트 핸들링 (0) | 2023.03.23 |
- Promise
- react-native
- 이탈리안 레스토랑
- 인천 구월동 이탈리안 맛집
- react
- await
- 맛집
- 정보보안기사 #실기 #정리
- AsyncStorage
- javascript
- redux
- 인천 구월동 맛집
- redux-thunk
- 파니노구스토
- Async
- Total
- Today
- Yesterday




