티스토리 뷰
지금까지 request만을 사용하여 예제를 작성했으나, 데이터를 주고 받는데는 다양한 방법들이 있다.
즉, 하나의 Web Application에는 각각의 데이터를 저장하는 객체들이 존재하는데, 그 범위가 작은 순서로 나열해보면
PageContext -> request -> session -> application 이다.
이를 한눈에 알아보기 쉽게 그림을 나타내면,

위 그림과 같이 표현할 수 있다.
즉, 각 객체는 Attribute라는 이름으로 데이터를 map 형태로 저장할 수 있고, 이러한 데이터는 각 객체의 범위에 따라 JSP에서 JSP로 값을 옮겨야 하거나, 혹은 동일한 값을 공유하여 사용하거나 하는 동작으로 수행할 수 있다.
각각의 객체의 데이터 이동을 확인해 볼 수 있는 예제를 하나 작성해보면서 확인해보자
firstPage.jsp 에서 값을 생성하여 secondPage로 넘겨준 뒤 확인해볼 것이다.
◎firstPage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
//=============JSP가 JSP에 전달하는 다양한 방법==============
//=================Key, Value Setting===========
//setAttribute는 인자로 key, value값을 받는다.
pageContext.setAttribute("name", "pageContext data");
//pageContext = 현재 jsp 페이지 <-- 가장 작은 범위, 외부로 전달 불가
request.setAttribute("name", "request data");
//request: 현재 jsp의 내장 객체 <-- RequestDispatcher.forward() 를 이용하여 외부로 전달 가능
session.setAttribute("name", "session data");
//session: 어플리케이션 내의 임시 저장소인 session (어플리케이션이 구동될 때만 생성되는 임시 저장소) <-- 다른 파일이 언제든 접근/사용 가능, 별도로 request나 forward를 사용하지 않아도 된다.
application.setAttribute("name", "application data");
//application: 어플리케이션 내의 임시 저장소 <- 다른 파일이 언제든 접근/사용 가능
//================get===================
System.out.println("page 속성 : " + pageContext.getAttribute("name"));
System.out.println("Request 속성 : " + request.getAttribute("name"));
System.out.println("session 속성 : " + session.getAttribute("name"));
System.out.println("application 속성 : " + application.getAttribute("name"));
RequestDispatcher rd = request.getRequestDispatcher("secondPage.jsp");
rd.forward(request, response);
%>
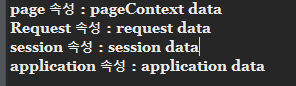
위와 같이 각각의 객체의 Attribute를 생성해준 뒤, 콘솔창으로 한번 확인해 보면,

콘솔창에는 생성해놓은 값들이 잘 확인이 된다.
◎secondPage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>Get Attribute</title>
</head>
<body>
pageContext 속성 값 : <%= pageContext.getAttribute("name") %> <br />
request 속성 값 : <%= request.getAttribute("name") %> <br />
session 속성 값 : <%= session.getAttribute("name") %> <br />
application 속성 값 : <%= application.getAttribute("name") %>
</body>
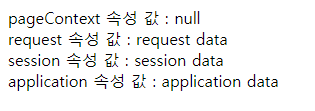
</html>이번엔 위와 같이 secondPage.jsp를 구성하여 확인해 보면,

pageContext 객체는 값을 페이지끼리 교환할 수 없기 때문에 null값이 떨어지고, request는 미리 firstPage에서 forward로 보냈기 때문에 정상적으로 출력이 가능하다.(forward를 사용하지 않았을 경우, null)
또한 session과 applacion은 별 다른 작업 없이도 페이지 간 데이터를 공유하기 때문에 확인이 가능하다는 것을 알 수 있다.
'WEB > DynamicWeb' 카테고리의 다른 글
| [JSP] 쿠키와 세션 (0) | 2021.04.23 |
|---|---|
| [JSP] Action Tags (0) | 2021.04.22 |
| [JSP] Application의 상세 정보 (0) | 2021.04.21 |
| [JSP] forward 활용 (0) | 2021.04.21 |
| [JSP] sendRedirect(Post Method)의 한글 깨짐 (0) | 2021.04.21 |
- react-native
- 맛집
- Async
- AsyncStorage
- react
- javascript
- redux
- await
- Promise
- 인천 구월동 맛집
- 파니노구스토
- 이탈리안 레스토랑
- 정보보안기사 #실기 #정리
- 인천 구월동 이탈리안 맛집
- redux-thunk
- Total
- Today
- Yesterday


