티스토리 뷰
JSTL의 fmt은 문자의 형식에 대한 포멧을 재정의하기 위한 taglib이다.
태그들 또한 사용이 간단하니, 몇 가지 태그의 예시를 확인해보자.
<fmt:formatNumber>
숫자에 원하는 형식을 지정할 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/fmt" prefix = "fmt" %>
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>숫자</title>
</head>
<body>
<hr/>
<fmt:formatNumber value = "0.12" type = "percent"></fmt:formatNumber>
<fmt:formatNumber value = "94453.2323" pattern = ".00"></fmt:formatNumber>
<hr/>
</body>
</html>

<fmt:formatDate>
날짜 형식을 정의하기 위해 사용한다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/fmt" prefix = "fmt" %>
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL : 출력형식</title>
</head>
<body>
<c:set var = "now" value = "<%= new java.util.Date() %>" > </c:set>
${now } <br/>
<fmt:formatDate value = "${now }" /> <br/>
<fmt:formatDate value = "${now }" type = "date" /> <br/>
<fmt:formatDate value = "${now }" type = "time" /> <br/>
<fmt:formatDate value = "${now }" type = "both" /> <br/>
</body>
</html>
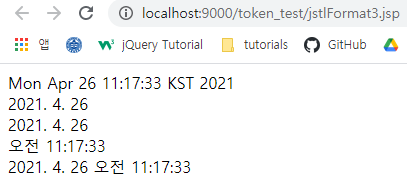
다음과 같이 포멧의 스타일도 적용시킬 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/fmt" prefix = "fmt" %>
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL : 출력형식</title>
</head>
<body>
<c:set var = "now" value = "<%= new java.util.Date() %>" > </c:set>
${now } <br/>
<fmt:formatDate value = "${now }" /> <br/>
<fmt:formatDate value = "${now }" type = "date" /> <br/>
<fmt:formatDate value = "${now }" type = "time" /> <br/>
<fmt:formatDate value = "${now }" type = "both" /> <br/>
default :
<fmt:formatDate value = "${now }" type = "both" dateStyle = "default" timeStyle = "default" />
<br/>
short:
<fmt:formatDate value = "${now }" type = "both" dateStyle = "short" timeStyle = "short" />
<br/>
medium:
<fmt:formatDate value = "${now }" type = "both" dateStyle = "medium" timeStyle = "medium" />
<br/>
long:
<fmt:formatDate value = "${now }" type = "both" dateStyle = "long" timeStyle = "long" />
<br/>
full:
<fmt:formatDate value = "${now }" type = "both" dateStyle = "full" timeStyle = "full" />
<br/>
pattern:
<fmt:formatDate value = "${now }" type = "both" pattern = "yyyy년 MM월 dd일 hh시 mm분 ss초" />
</body>
</html>

<fmt:timeZone>
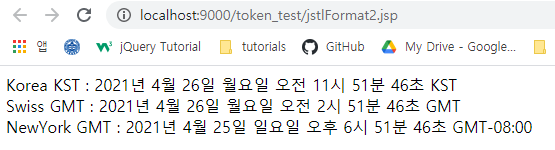
지역별 날짜와 시간을 변환할 수 있는 태그이다. value 속성을 이용하여 각 지역별 시간을 추출할 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/fmt" prefix = "fmt" %>
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title> jstlFormat2 : useBean 태그를 혼용, 지역 시간 표시</title>
</head>
<body>
<jsp:useBean id = "now" class="java.util.Date"></jsp:useBean>
Korea KST :
<fmt:formatDate value = "${now }" type = "both" dateStyle ="full" timeStyle = "full" />
<br/>
<fmt:timeZone value="GMT">
Swiss GMT :
<fmt:formatDate value = "${now }" type = "both" dateStyle ="full" timeStyle = "full"/> <br>
</fmt:timeZone>
<fmt:timeZone value="GMT-8">
NewYork GMT :
<fmt:formatDate value = "${now }" type = "both" dateStyle ="full" timeStyle = "full"/> <br>
</fmt:timeZone>
</body>
</html>

<fmt:setLocale>
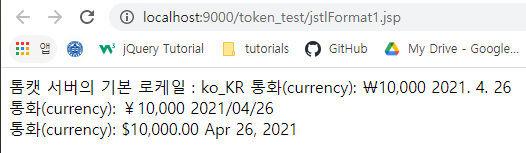
각 나라별 화폐(cuerency)또한 포맷별로 나타낼 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/core" prefix = "c" %>
<%@ taglib uri = "http://java.sun.com/jsp/jstl/fmt" prefix = "fmt" %>
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<title>지역에 따른 통화(화폐) / 날짜</title>
</head>
<body>
<c:set var = "now" value = "<%=new java.util.Date() %>"></c:set>
톰캣 서버의 기본 로케일 : <%= response.getLocale() %>
<fmt:setLocale value="ko_kr"/>
통화(currency): <fmt:formatNumber value = "10000" type = "currency"></fmt:formatNumber>
<fmt:formatDate value="${now }"/>
<br/>
<fmt:setLocale value="ja_jp"/>
통화(currency): <fmt:formatNumber value = "10000" type = "currency"></fmt:formatNumber>
<fmt:formatDate value="${now }"/>
<br/>
<fmt:setLocale value="en_us"/>
통화(currency): <fmt:formatNumber value = "10000" type = "currency"></fmt:formatNumber>
<fmt:formatDate value="${now }"/>
</body>
</html>
반응형
'WEB > DynamicWeb' 카테고리의 다른 글
| [Servlet] 간단한 덧셈을 수행하는 클래스 (0) | 2021.04.26 |
|---|---|
| [Servlet] Servlet 기초 (0) | 2021.04.26 |
| [JSP] JSTL - core (0) | 2021.04.23 |
| [JSP] EL 표현식 문법과 사용 방법 (0) | 2021.04.23 |
| [JSP] Beans - property 쉽게 사용하기 (0) | 2021.04.23 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- react-native
- react
- 파니노구스토
- AsyncStorage
- 인천 구월동 맛집
- 이탈리안 레스토랑
- 정보보안기사 #실기 #정리
- redux-thunk
- javascript
- Async
- 인천 구월동 이탈리안 맛집
- Promise
- 맛집
- await
- redux
- Total
- Today
- Yesterday




