티스토리 뷰
이번 포스팅은 웹 프로젝트를 만들 때, 특정 페이지에서 사용자가 서버로 파일을 업로드할 수 있게끔 View단을 구성하고, 이를 Server에서 처리할 수 있도록 하는 로직을 어떻게 구현해야 하는 지 알아보겠다.
우선, 기본적으로 input 태그를 사용하여 사용자가 사용자의 pc에서 파일을 선택할 수 있게끔 할 수 있다.
<input type="file">이 input 태그를 처리할 server가 정상적으로 file 객체를 다루게 할 수 있도록 하기 위해서는 다음과 같이 form 태그를 구성하여 encoding type을 지정해야 한다.
<form name="formName" method="post" enctype="multipart/form-data">일반적으로는 request를 통해서 form 태그 내의 속성들을 얻어낼 수 있지만, 위와 같이 enctype="multipart/form-data"
로 지정하여 전송했을 경우 일반적인 방법으로는 request내의 parameter를 얻어낼 수 없다.
따라서 enctype="multipart/form-data" 로 전송한 폼에 담겨진 파라미터들에 대한 이름과 값을 얻어내기 위해 특정 외부 라이브러리가 필요한데, 필자는 cos.jar를 사용하려고 한다.
사용 방법은 간단하다.
첫 번째로 해야 할 부분은 폼 enctype 속성을 multipart/form-data로 지정한 폼에 담겨진 파라미터를 읽어오기 위해서 MultipartRequest 의 객체를 생성해야 한다.
이 객체를 통해서 파일 업로드를 구현 할 수 있다.
MultipartRequest 객체를 생성한 후,
객체를 통해서 MultiPartRequest 클래스에서 제공하는 메소드들을 사용하면 쉽게 파일 업로드와 파라미터를 읽어 올 수 있다.
◎productInsert.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title>Simple Shopping Mall Admin</title>
<link href="../style.css" rel="stylesheet" type="text/css">
<script src="script.js"></script>
</head>
<body bgcolor="#996600" topmargin="100">
<%@ include file="top.jsp" %>
<form method="post" action="productProc.jsp?flag=insert" enctype="multipart/form-data">
<table width="75%" align="center" bgcolor="#FFFF99">
<tr>
<td align="center" bgcolor="#FFFFCC">
<table width="95%" bgcolor="#FFFF99" border="1">
<tr bgcolor="#996600">
<td colspan="2" align="center">
<font color="#FFFFFF">상품 등록</font>
</td>
</tr>
<tr>
<td align="center">상품이름</td>
<td align="left"><input name="name" size="20"></td>
</tr>
<tr>
<td align="center">상품가격</td>
<td align="left"><input name="price" size="20">원</td>
</tr>
<tr>
<td align="center">상품설명</td>
<td><textarea rows="10" cols="45" name="detail"></textarea></td>
</tr>
<tr>
<td align="center">상품수량</td>
<td><input name="stock" size="10">개</td>
</tr>
<tr>
<td align="center">상품이미지</td>
<td><input type="file" name="image"></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="상품등록">
<input type="reset" value="다시쓰기">
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
<%@ include file="bottom.jsp" %>
</body>
</html>

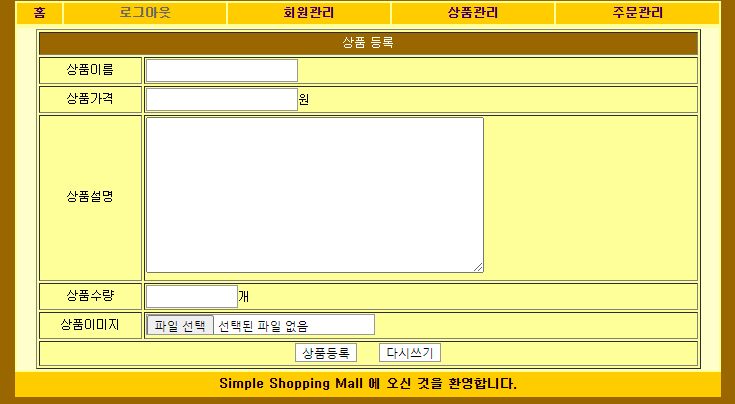
위와 같이 화면을 구성하고, 상품 이미지를 업로드할 수 있게끔 input 태그를 선언해놨다.
이후에 server에서 업로드를 수행할 수 있게끔 메서드를 작성해주면 된다.
◎ProductMgr.java
private DBConnectionMgr2 pool;
private static final String UPLOAD = "C:/shop/data/";
private static final String ENCTYPE = "UTF-8";
private static final int MAXSIZE = 10*1024*1024;
public boolean updateProduct(HttpServletRequest req) {
Connection conn = null;
PreparedStatement pstmt = null;
String sql = null;
boolean flag = false;
try {
MultipartRequest multi = new MultipartRequest(req, UPLOAD, MAXSIZE, ENCTYPE, new DefaultFileRenamePolicy());
conn = pool.getConnection();
if(multi.getFilesystemName("image")==null) {
sql = "UPDATE PRODUCT_TBL SET NAME = ?, PRICE = ?, DETAIL = ?, STOCK = ? WHERE NO = ?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, multi.getParameter("name"));
pstmt.setInt(2, Integer.parseInt(multi.getParameter("price")));
pstmt.setString(3, multi.getParameter("detail"));
pstmt.setInt(4, Integer.parseInt(multi.getParameter("stock")));
pstmt.setInt(5, Integer.parseInt(multi.getParameter("no")));
} else {
sql = "UPDATE PRODUCT_TBL SET NAME = ?, PRICE = ?, DETAIL = ?, STOCK = ?, IMAGE = ?WHERE NO = ?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, multi.getParameter("name"));
pstmt.setInt(2, Integer.parseInt(multi.getParameter("price")));
pstmt.setString(3, multi.getParameter("detail"));
pstmt.setInt(4, Integer.parseInt(multi.getParameter("stock")));
pstmt.setString(5, multi.getParameter("image"));
pstmt.setInt(6, Integer.parseInt(multi.getParameter("no")));
}
if(pstmt.executeUpdate()==1) flag = true;
} catch(Exception e) {
e.printStackTrace();
} finally {
pool.freeClose(conn, pstmt);
}
return flag;
}위와 같이 MultipartRequest객체를 multi라는 이름으로 선언해주면, type="file" 로 보낸 input 파라미터를 그대로 받아 서버에 저장할 수 있다.
◎productProc.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<jsp:useBean id="pMgr" class="com.choonham.mall.ProductMgr"/>
<%
request.setCharacterEncoding("UTF-8");
String flag = request.getParameter("flag");
String msg = "오류가 발생했습니다.";
boolean result = false;
if(flag.equals("insert")) {
result = pMgr.insertProduct(request);
if(result) msg = "등록하였습니다.";
} else if(flag.equals("update")){
result = pMgr.updateProduct(request);
if(result) msg = "수정하였습니다.";
} else if(flag.equals("delete")){
int no = Integer.parseInt(request.getParameter("no"));
result = pMgr.deleteProduct(no);
if(result) msg = "삭제하였습니다.";
}
%>
<script>
alert("<%=msg%>");
location.href = "productMgr.jsp";
</script>
'WEB > DynamicWeb' 카테고리의 다른 글
| [Web] MVC 패턴 예제 <비밀번호를 사용하는 게시판> (0) | 2021.05.31 |
|---|---|
| [MVC] MVC의 이해 (0) | 2021.05.26 |
| [Web] 종합 활용 예제 <회원 가입> (0) | 2021.04.30 |
| [Web] DAO, DTO, Servlet 활용 예제 <회원 관리> (0) | 2021.04.28 |
| [Web] DAO & DTO (0) | 2021.04.28 |
- redux-thunk
- 정보보안기사 #실기 #정리
- react-native
- AsyncStorage
- 맛집
- 인천 구월동 맛집
- Async
- 파니노구스토
- 인천 구월동 이탈리안 맛집
- Promise
- await
- redux
- 이탈리안 레스토랑
- javascript
- react
- Total
- Today
- Yesterday





