티스토리 뷰
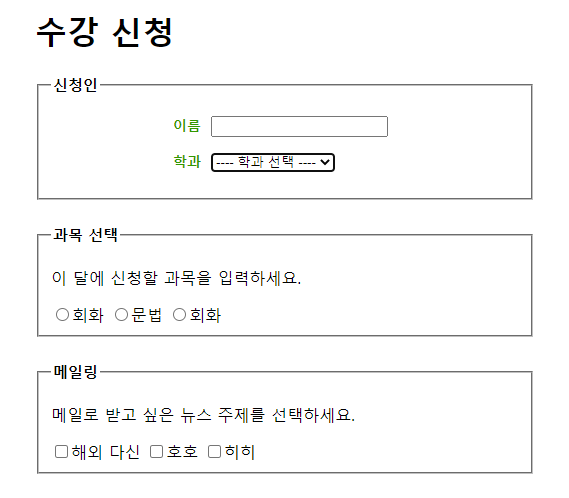
이번 포스팅은 자바스크립트에서 form 태그 내부의 select 태그가 선택한 값을 호출하고, 그 값을 출력하는 간단한 Form 예제를 구현하려고 한다.
우선 form 태그 내에서 select의 option 인자들은 생성되는 순서에 따라 0번부터 자동으로 index번호가 부여된다.
이 index 번호는 스크립트의 selectedIndex 함수로 호출이 가능하다.
코드를 한번 보자. (css는 주된 내용이 아니므로 생략)
◎getForm.js
var selectMenu = document.testForm.major;
function displaySelect(){
var selectedText = selectMenu.options[selectMenu.selectedIndex].innerText;
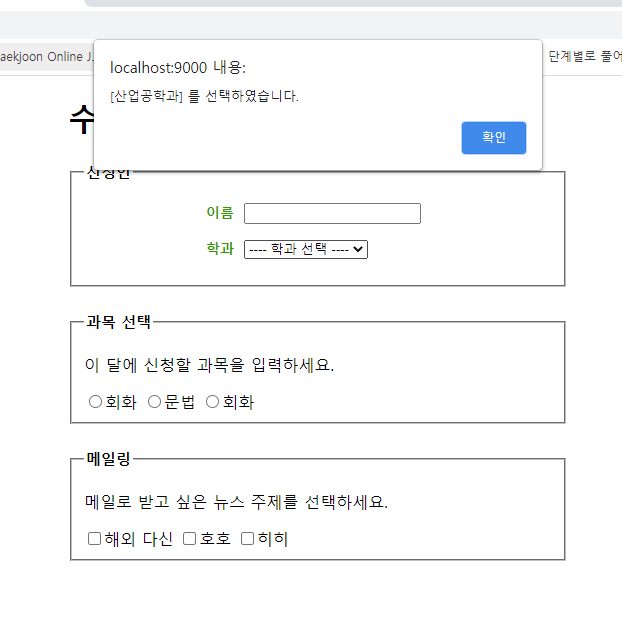
alert("[" + selectedText + "] 를 선택하였습니다.");
}
◎getForm.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>수강신청하기</title>
<link rel="stylesheet" href="css/getForm.css">
</head>
<body>
<div id = "container">
<h1>수강 신청</h1>
<form name = "testForm">
<fieldset> <!-- 테두리 영역 -->
<legend>신청인</legend> <!-- fieldset의 제목 -->
<ul>
<li>
<label class = "reg" for = "userName">이름</label>
<input type = "text" id = "userName" name = "userName" maxLength = "50" />
</li>
<li>
<label class ="reg" for = "class">학과</label>
<select name = "magor" id = "major" onchange = "displaySelect()"> <!-- onchange = 선택 내용이 바뀌었을 때 -->
<option>---- 학과 선택 ----</option> <!-- 0 -->
<option value="archi">건축공학과</option> <!-- 1 -->
<option value="mechanic">기계공학과</option> <!-- 2 -->
<option value="indust">산업공학과</option> <!-- 3 -->
<option value="elec">전기전자공학과</option> <!-- 4 -->
<option value="computer">컴퓨터공학과</option> <!-- 5 -->
<option value="chemical">화학공학과</option> <!-- 6 -->
</select>
</li>
</ul>
</fieldset>
<fieldset> <!-- 테두리 영역 -->
<legend>과목 선택</legend> <!-- fieldset의 제목 -->
<p>이 달에 신청할 과목을 입력하세요.</p>
<input type = "radio" name = "subject" value = "speaking" />회화
<input type = "radio" name = "subject" value = "gramar" />문법
<input type = "radio" name = "subject" value = "writing" />회화
</fieldset>
<fieldset> <!-- 테두리 영역 -->
<legend>메일링</legend> <!-- fieldset의 제목 -->
<p>메일로 받고 싶은 뉴스 주제를 선택하세요.</p>
<input type = "checkbox" name = "mailing1" value = "news"/>해외 다신
<input type = "checkbox" name = "mailing2" value = "news"/>호호
<input type = "checkbox" name = "mailing3" value = "news"/>히히
</fieldset>
</form>
</div>
<script src = "js/getForm.js"></script>
</body>
</html>

이와 같이 선택한 인자를 javascript 내에서 호출이 가능한 것을 볼 수 있다.
반응형
'WEB > 자바스크립트' 카테고리의 다른 글
| [Javascript] checkbox & Event 예제 <토핑> (0) | 2021.05.14 |
|---|---|
| [Javascript] input 태그 value 제어 (0) | 2021.05.14 |
| [Javascript] 이벤트 (0) | 2021.05.13 |
| [Javascript] 간단한 D - day 페이지 (0) | 2021.05.13 |
| [Javascript] 객체의 생성자 선언 (0) | 2021.05.13 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- await
- 인천 구월동 맛집
- 이탈리안 레스토랑
- redux
- react-native
- redux-thunk
- react
- 정보보안기사 #실기 #정리
- javascript
- 파니노구스토
- 인천 구월동 이탈리안 맛집
- AsyncStorage
- Async
- Promise
- 맛집
- Total
- Today
- Yesterday




