티스토리 뷰
자바스크립트도 마찬가지로 객체를 생성하면서 동시에 생성자를 선언해줄 수 있다. 이 때, 맴버 변수나, 메서드들은 반드시 this를 사용하여 선언해줘야 한다.
예제를 확인해보자.
◎quiz-2.js
var circle1 = new Circle(r);
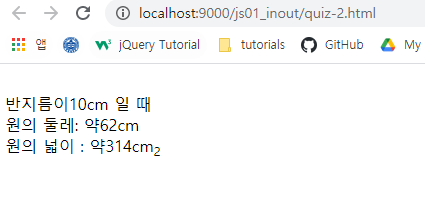
document.write("반지름이" + r + "cm 일 때" + "<br> 원의 둘레: 약" + circle1.circumference() + "cm <br> 원의 넓이 : 약" + circle1.area() + "cm<sub>2</sub>");
//Circle 객체 생성자 선언
function Circle(radius) {
// Circle 객체의 멤버 변수 선언
this.radius = radius;
//Circle 객체의 메서드 선언
this.circumference = function() {
return Math.floor(this.radius * 2 * Math.PI);
}
//Circle 객체의 메서드 선언
this.area = function() {
return Math.floor(Math.pow(this.radius, 2) * Math.PI);
}
}◎quiz-2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Circle 객체: 원의 반지름 입력 받기</title>
</head>
<body>
<br />
<script>
var r = prompt("원의 반지름을 입력");
</script>
<script src = "js/quiz-2.js"></script>
</body>
</html>

예제2.
◎book-result.js
function Book(title, author, volume, price) {
this.title = title;
this.author = author;
this.volume = volume;
this.price = price;
}
var html = new Book("웹 표준의 정석", "ko", "608", "28,000");
var youtube = new Book("유튜브 영상 만들기", "kim", "368", "16,000");
var python = new Book("점프 투 파이썬", "park", "352", "18,000");
var bookList = [html, youtube, python];
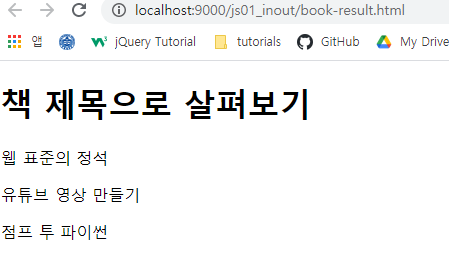
document.write("<h1>책 제목으로 살펴보기</h1>");
for(var i = 0; i < bookList.length; i++){
document.write("<p>" + bookList[i].title + "</p>");
}◎book-result.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script src = "js/book-result.js"></script>
</body>
</html>
반응형
'WEB > 자바스크립트' 카테고리의 다른 글
| [Javascript] 이벤트 (0) | 2021.05.13 |
|---|---|
| [Javascript] 간단한 D - day 페이지 (0) | 2021.05.13 |
| [Javascript] 객체 생성 & 활용 기초 (0) | 2021.05.13 |
| [Javascript] 글 숨기기 / 보이기 (0) | 2021.05.12 |
| [Javascript] 제어문 (0) | 2021.05.12 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- AsyncStorage
- 정보보안기사 #실기 #정리
- 파니노구스토
- 인천 구월동 이탈리안 맛집
- Promise
- 맛집
- await
- 인천 구월동 맛집
- Async
- javascript
- react
- react-native
- redux-thunk
- redux
- 이탈리안 레스토랑
- Total
- Today
- Yesterday




