티스토리 뷰
form 태그 내 input, radio, select 등의 입력 값을 설정하거나 추출할 수 있다.
바로 설명과 함께 예제 코드를 보자.
1. 값 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폼 요소의 값 가져오기 및 설정</title>
<script src="jquery-1.6.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
// 텍스트 입력값, 라디오 버튼 / 셀렉트 태그 선택값 추출
// 각 요소에 초기값 설정 : val(설정값) : value
// 텍스트 값 설정 : val('설정값')
$('#txtName').val('테스트용 초기값');
// 라디오 버튼 계열 값 설정 : val(['설정값']) <= 다중 값
// '설정 값' => 라디오 버튼의 value 값
$('input:radio').val(['여자']);
// select 태그에 대한 초기 값 설정 : val(['설정값']) <= 다중 값 가능
// if multiple 속성을 가지고 있을 경우 : val(['설정값', '설정값'])
$('#lstFavorites').val(['제이쿼리', '프로토타입']);
});
</script>
</head>
<body>
텍스트박스 : <input type="text" id="txtName" /><br />
라디오버튼 :
<input type="radio" id="optGender1" name="Gender" value="남자"/>남
<input type="radio" id="optGender2" name="Gender" value="여자"/>여<br />
드롭다운리스트 :
<select id="lstFavorites" multiple="multiple" size="3">
<option value="자바">JavaScript</option>
<option value="제이쿼리">jQuery</option>
<option value="프로토타입">Prototype</option>
</select><br />
<input type="button" value="확인" id="btnOK" />
</body>
</html>

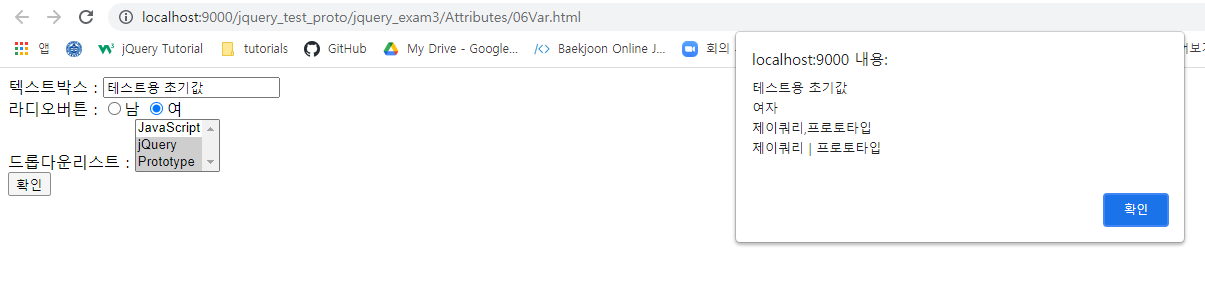
2. 값 추출
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>폼 요소의 값 가져오기 및 설정</title>
<script src="jquery-1.6.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
// 텍스트 입력값, 라디오 버튼 / 셀렉트 태그 선택값 추출
// 각 요소에 초기값 설정 : val(설정값) : value
// 텍스트 값 설정 : val('설정값')
$('#txtName').val('테스트용 초기값');
// 라디오 버튼 계열 값 설정 : val(['설정값']) <= 다중 값
// '설정 값' => 라디오 버튼의 value 값
$('input:radio').val(['여자']);
// select 태그에 대한 초기 값 설정 : val(['설정값']) <= 다중 값 가능
// if multiple 속성을 가지고 있을 경우 : val(['설정값', '설정값'])
$('#lstFavorites').val(['제이쿼리', '프로토타입']);
// 버튼을 클릭 했을 때, 값들을 추출 : val() : () 안에 값 삽입 x
$('#btnOK').click(function() {
var msg = "";
msg += $('#txtName').val() + '/n';
msg += $('input:radio[name=Gender]:checked').val() + '\n';
// 라디오 버튼 중, name 속성이 Gender 면서 checked가 된 요소
msg += $('#lstFavorites').val() + '\n';
// 구분자를 쉼표 대신 다른 것으로 사용
msg += $('#lstFavorites').val().join(" | ") + '\n';
alert(msg);
});
});
</script>
</head>
<body>
텍스트박스 : <input type="text" id="txtName" /><br />
라디오버튼 :
<input type="radio" id="optGender1" name="Gender" value="남자"/>남
<input type="radio" id="optGender2" name="Gender" value="여자"/>여<br />
드롭다운리스트 :
<select id="lstFavorites" multiple="multiple" size="3">
<option value="자바">JavaScript</option>
<option value="제이쿼리">jQuery</option>
<option value="프로토타입">Prototype</option>
</select><br />
<input type="button" value="확인" id="btnOK" />
</body>
</html>

반응형
'WEB > jQuery' 카테고리의 다른 글
| [jQuery] 다양한 Selector 이용 (0) | 2021.06.07 |
|---|---|
| [jQuery] 요소의 반복 each() (0) | 2021.06.07 |
| [jQuery] text() & html() (0) | 2021.06.07 |
| [jQuery] removeAttr() (0) | 2021.06.07 |
| [jQuery] attr()의 다중 속성 제어 (0) | 2021.06.07 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- 파니노구스토
- 인천 구월동 맛집
- 맛집
- javascript
- AsyncStorage
- react-native
- 이탈리안 레스토랑
- Promise
- Async
- 인천 구월동 이탈리안 맛집
- await
- 정보보안기사 #실기 #정리
- react
- redux-thunk
- redux
- Total
- Today
- Yesterday




