티스토리 뷰
안드로이드 앱은 4가지의 기본 구성 요소를 가지고 있으며, 그 종류는 다음과 같다.
- 액티비티
- 서비스
- 브로드캐스트 수신자
- 내용 제공자
이 4가지 구성요소는 앱을 만들어 단말에 설치했을 때, 안드로이드 시스템이 이 요소에 대한 정보를 요구하기 때문이다.
여기서 지금 다뤄볼 것은 화면을 담당하고 있는 액티비티이다.
안드로이드에서 필요에 따라 화면을 띄우거나 닫는 과정들은 모두 액티비티를 전환하는 과정이다.
즉, 액티비티에 대한 개념이 정확하게 잡혀있어야 화면 전환을 이해할 수 있다는 것이다.
우선 새 액티비티를 만들고, 버튼을 눌러 해당 액티비티를 띄운 뒤 다시 닫는 간단한 예제를 한번 보면서 이해해보자.
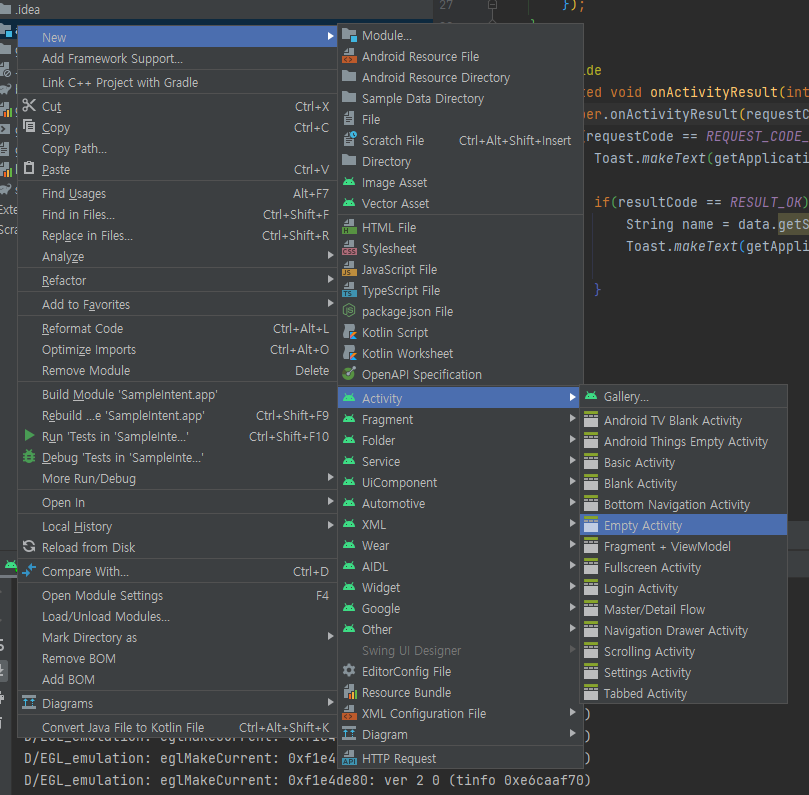
프로젝트를 생성하고, app 디렉토리에 new를 클릭하여 다음과 같이 액티비티를 하나 생성해준다.

액티비티를 생성하면, AndroidManifest.xml 파일에 <activity> 태그가 새로 생성한 Activity의 이름과 함께 생성되어 있는 걸 볼 수 있다.
label과 theme 속성을 추가하여 액티비티 화면의 제목과 테마를 설정해준다.
◎AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sampleintent">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.SampleIntent">
<activity android:name=".MenuActivity"
android:label="메뉴 엑티비티"
android:theme="@style/Theme.AppCompat.Dialog"
>
</activity>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>또한 res/layout 과 java src 폴더에도 새로 생성한 액티비티에 대한 레이아웃 소스 파일과 소스 파일이 자동으로 생성된 것을 확인할 수 있다.
간단하게 새로 생성한 레이아웃에 버튼을 하나 추가하자.
◎activity_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MenuActivity">
<Button
android:text="돌아가기"
android:layout_width="153dp"
android:layout_height="42dp" android:id="@+id/button"
app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintHorizontal_bias="0.498" app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
이제 menu 액티비티의 소스를 아래와 같이 작성하여, 돌아가기를 눌렀을 때 액티비티가 데이터를 Intent 객체에 삽입하고 result를 set한 뒤 사라지도록 한다.
◎MenuActivity.java
package com.example.sampleintent;
import android.content.Intent;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MenuActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_menu);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.putExtra("name", "choon");
setResult(RESULT_OK, intent);
finish();
}
});
}
}코드를 살펴보면, 버튼이 클릭되었을 때 Intent 객체를 생성하여 putExtra() 메서드를 사용해 Intent 객체에 데이터를 삽입하고, setResult() 메서드로 Result 값을 설정한 뒤 액티비티 객체를 finish() 하여 없앤다.
setResult() 메서드는 첫번째 파라미터로 응답 코드를 설정하고, 두번째 파라미터에서는 Intent 객체를 보낸다.
이제, main activity를 구성하여 버튼을 클릭했을 때 menu activity 를 띄우게 해보자.
◎activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:text="화면 전환하기"
android:layout_width="147dp"
android:layout_height="40dp" android:id="@+id/button2"
app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
◎MainActivity.java
package com.example.sampleintent;
import android.content.Intent;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
public static final int REQUEST_CODE_MENU = 101;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplicationContext(), MenuActivity.class);
startActivityForResult(intent, REQUEST_CODE_MENU);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == REQUEST_CODE_MENU) {
Toast.makeText(getApplicationContext(), "onAcivityResult 메서드 호출됨. 요청 코드"+REQUEST_CODE_MENU, Toast.LENGTH_LONG).show();
if(resultCode == RESULT_OK) {
String name = data.getStringExtra("name");
Toast.makeText(getApplicationContext(), "응답으로 전달된 name: " + name, Toast.LENGTH_LONG).show();
}
}
}
}마찬가지로, 코드를 살펴보면 main activity에 삽입된 버튼을 클릭하면, Intent 객체를 새로 생성하는데, 이때 생성자 메서드의 첫번째 파라미터로는 메인 액티비티의 컨텍스트 객체를, 두번째 파라미터로는 새로 띄울 MenuActivity Class를 넣어줬다.
이후, startActivityForResult메서드에 해당 intent객체와 선언해놓은 Request code를 넣고 호출해준다.
일반적으로 액티비티를 띄울 때는 startActivity() 를 사용하지만, 액티비티를 띄운 뒤에 데이터를 받아오기 위해 startActivityForResult메서드를 사용한다. (startActivityForResult 메서드는 현재 deprecated된 상태이지만, 연습용 예제이기 때문에 기본을 익히기 위하여 사용하였다.)
이후에 Ctrl + o를 눌러 부모 클래스인 AppCompatActivity 또는 그 외의 상속받은 클래스들이 가지고 있은 추상 메서드 목록을 띄운 뒤 onActivityResult 메서드를 찾아 추가하여 재정의하면 된다.
onActivityResult() 는 새로 띄웠던 액티비티가 응답을 보내면, 그 응답을 처리하는 메서드이다.
즉, 새로운 액티비티를 만들어 추가하고 서로 간에 상태 코드나 데이터를 주고받는 방법에 대하여 정리하면 다음과 같다.
- 새로운 액티비티 생성
- 새로운 액티비티의 xml 레이아웃 파일 재정의
- 메인 액티비티에서 새로운 액티비티 띄우기
- 새로운 액티비티에서 응답 보내기
- 응답 처리하기
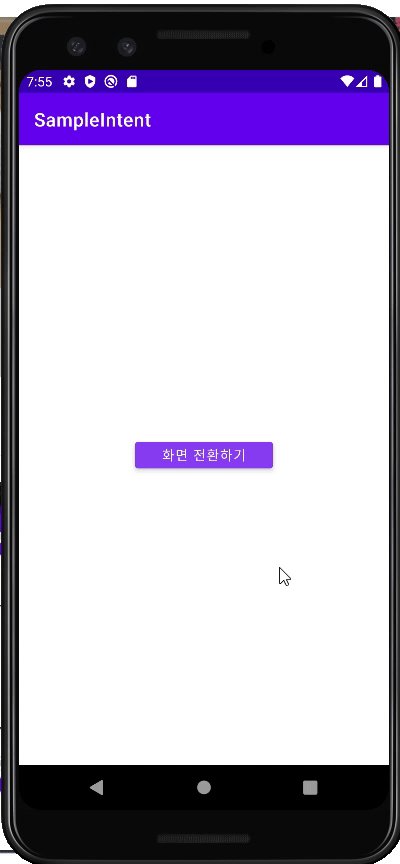
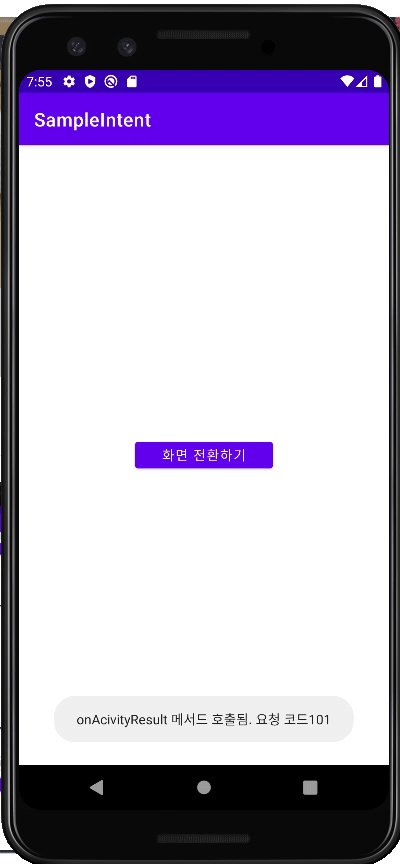
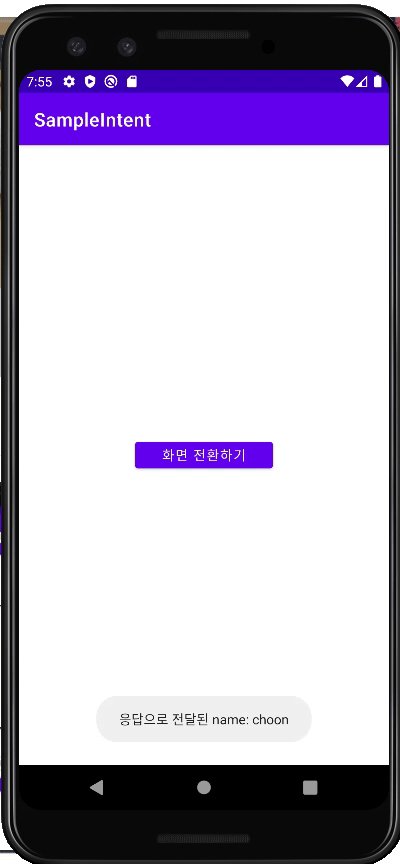
앱을 실행하면 다음과 같이 정상적으로 새 액티비티 창을 띄우고, 그 결과 값을 처리하는 것을 알 수 있다.

'Mobile > Android' 카테고리의 다른 글
| [Android] 화면 간 전환 4: Intent.putExtra()로 Object 넘기기 (0) | 2022.03.20 |
|---|---|
| [Android] 화면 간 전환 3: Intent 이해하기 (0) | 2022.03.19 |
| [Android] 화면 간 전환 1: Layout Inflation 이해하기 (0) | 2022.03.19 |
| [Android] Progress Bar (0) | 2022.03.18 |
| [Android] Toast & Snackbar 4: 알림 대화 상자 보여주기 (0) | 2022.03.18 |
- redux-thunk
- await
- 인천 구월동 맛집
- Async
- AsyncStorage
- 정보보안기사 #실기 #정리
- Promise
- 맛집
- react-native
- 인천 구월동 이탈리안 맛집
- javascript
- redux
- 이탈리안 레스토랑
- 파니노구스토
- react
- Total
- Today
- Yesterday




