티스토리 뷰
Toast와 Snackbar 가 사용자에게 간단한 알림을 띄우는 용도였다면, 알림 대화상자는 confirm과 같이 예, 아니오로 사용자의 응답을 처리하는 용도로 사용된다.
바로 한번 확인해보자.
▶Dialog 띄우기
◎activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="387dp"
android:layout_height="41dp"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.126"
app:layout_constraintHorizontal_bias="0.497"
android:textSize="25sp"
android:gravity="center"
android:id="@+id/textView"
/>
<Button
android:text="띄우기"
android:layout_width="133dp"
android:layout_height="53dp" android:id="@+id/button"
app:layout_constraintTop_toBottomOf="@+id/textView" app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" android:layout_marginTop="20dp"
app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintVertical_bias="0.0"/>
</androidx.constraintlayout.widget.ConstraintLayout>
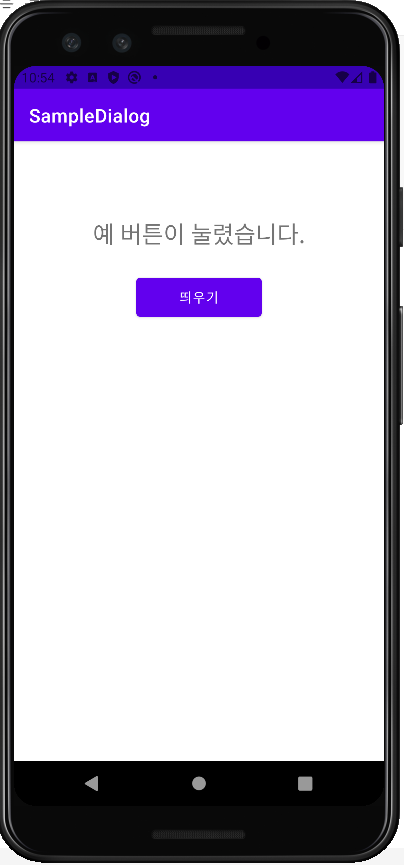
◎MainActivity.java
package com.example.sampledialog;
import android.content.DialogInterface;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showMessage();
}
});
}
public void showMessage() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("안내");
builder.setMessage("종료하시겠습니까?");
builder.setIcon(android.R.drawable.ic_dialog_alert);
builder.setPositiveButton("예", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String message = "예 버튼이 눌렸습니다.";
textView.setText(message);
}
});
builder.setNegativeButton("아니오", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String message = "아니오 버튼이 눌렸습니다.";
textView.setText(message);
}
});
builder.setNeutralButton("취소", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String message = "취소 버튼이 눌렸습니다.";
textView.setText(message);
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
}

반응형
'Mobile > Android' 카테고리의 다른 글
| [Android] 화면 간 전환 1: Layout Inflation 이해하기 (0) | 2022.03.19 |
|---|---|
| [Android] Progress Bar (0) | 2022.03.18 |
| [Android] Toast & Snackbar 3: Snackbar (0) | 2022.03.18 |
| [Android] Toast & Snackbar 2: Toast 모양 바꾸기 (0) | 2022.03.18 |
| [Android] Toast & Snackbar 1: Toast View 위치 변경 (0) | 2022.03.17 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- redux
- redux-thunk
- react-native
- await
- 정보보안기사 #실기 #정리
- 맛집
- javascript
- 이탈리안 레스토랑
- Promise
- 인천 구월동 이탈리안 맛집
- Async
- 인천 구월동 맛집
- AsyncStorage
- 파니노구스토
- react
- Total
- Today
- Yesterday




