티스토리 뷰
Toast는 위치 뿐 아니라 View의 모양 또한 변경해줄 수 있다. 이때는 Layout 객체를 가져오기 위한 LayoutInflater를 사용하는데, 이는 다음 포스팅에 자세히 다뤄보도록 하고 우선 바로 예제로 넘어가도록 하자.
▶Toast 모양 변경
◎activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="415dp"
android:layout_height="61dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="596dp" app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" app:layout_constraintHorizontal_bias="0.0"
android:id="@+id/linearLayout">
<EditText
android:layout_width="115dp"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:hint="X 위치"
android:ems="10"
android:textSize="20sp"
android:id="@+id/editText_x" android:layout_weight="1"/>
<EditText
android:layout_width="117dp"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:hint="X 위치"
android:ems="10"
android:textSize="20sp"
android:id="@+id/editText_y" android:layout_weight="1"/>
<Button
android:text="띄우기"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/button" android:layout_weight="1"/>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>이제, Toast View의 Layout을 따로 layout 디렉토리에 추가해준다.
◎toastborder.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:id="@+id/toast_layout_root">
<TextView android:layout_width="360dp" android:layout_height="129dp"
android:id="@+id/text1" android:textSize="32sp"
android:background="#41ADB6FF"/>
</LinearLayout>◎MainActivity.java
package com.example.toast_ex;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
EditText editText;
EditText editText2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = findViewById(R.id.editText_x);
editText2 = findViewById(R.id.editText_y);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(
R.layout.toastborder,
(ViewGroup) findViewById(R.id.toast_layout_root)
);
TextView text = layout.findViewById(R.id.text1);
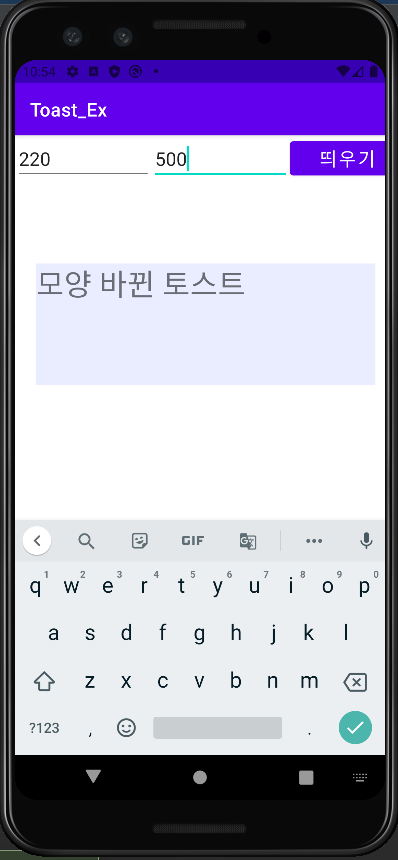
text.setText("모양 바뀐 토스트");
Toast toast = new Toast(getApplicationContext());
int xOffset = Integer.parseInt(editText.getText().toString());
int yOffset = Integer.parseInt(editText2.getText().toString());
toast.setGravity(Gravity.TOP, xOffset, yOffset);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
}
});
}
}
반응형
'Mobile > Android' 카테고리의 다른 글
| [Android] Toast & Snackbar 4: 알림 대화 상자 보여주기 (0) | 2022.03.18 |
|---|---|
| [Android] Toast & Snackbar 3: Snackbar (0) | 2022.03.18 |
| [Android] Toast & Snackbar 1: Toast View 위치 변경 (0) | 2022.03.17 |
| [Android] Event 2:화면 전환 Event 처리 (0) | 2022.03.17 |
| [Android] Event 1: Event 처리 이해하기 (0) | 2022.03.16 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- 인천 구월동 맛집
- react
- 맛집
- 정보보안기사 #실기 #정리
- redux-thunk
- await
- react-native
- 인천 구월동 이탈리안 맛집
- 파니노구스토
- Async
- javascript
- AsyncStorage
- Promise
- redux
- 이탈리안 레스토랑
- Total
- Today
- Yesterday




