티스토리 뷰
지금까지 간단한 예제에서 Events를 확인하기 위해 종종 사용했던 Toast 객체는 간단한 메시지를 잠깐 보여줬다가 없어지는 앱 위에 뷰이다.
Toast는 전형적으로 아래와 같이 사용할 수 있다.
Toast.makeText(Context context, String message, int duration).show();Context 객체는 일반적으로 Context 클래스를 상속한 Activity를 사용할 수 있으며, Activity를 참조할 수 없는 경우에는 getApplicationContext() 메서드를 호출하여 얻을 수 있다.
Toast는 setGravity나 setMargin 메서드를 사용하여 그 위치를 바꿔줄 수 있다.
간단하게 예제를 한번 작성해보자.
▶ Toast 메시지 위치 바꾸기
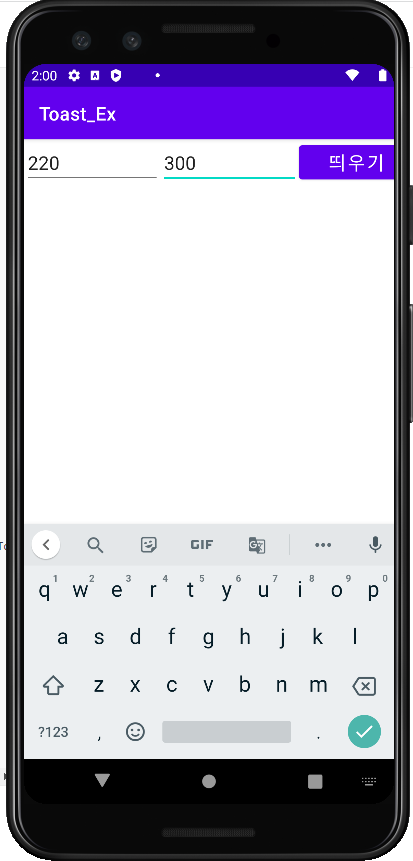
◎activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="415dp"
android:layout_height="61dp"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="596dp" app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" app:layout_constraintHorizontal_bias="0.0">
<EditText
android:layout_width="115dp"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:hint="X 위치"
android:ems="10"
android:textSize="20sp"
android:id="@+id/editText_x" android:layout_weight="1"/>
<EditText
android:layout_width="117dp"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:hint="X 위치"
android:ems="10"
android:textSize="20sp"
android:id="@+id/editText_y" android:layout_weight="1"/>
<Button
android:text="띄우기"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/button" android:layout_weight="1"/>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
◎MainActivity.java
package com.example.toast_ex;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
EditText editText;
EditText editText2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = findViewById(R.id.editText_x);
editText2 = findViewById(R.id.editText_y);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(getApplicationContext(), "위치가 바뀐 토스트 메시지입니다.", Toast.LENGTH_LONG);
int xOffset = Integer.parseInt(editText.getText().toString());
int yOffset = Integer.parseInt(editText2.getText().toString());
toast.setGravity(Gravity.TOP, xOffset, yOffset);
toast.show();
}
});
}
}
반응형
'Mobile > Android' 카테고리의 다른 글
| [Android] Toast & Snackbar 3: Snackbar (0) | 2022.03.18 |
|---|---|
| [Android] Toast & Snackbar 2: Toast 모양 바꾸기 (0) | 2022.03.18 |
| [Android] Event 2:화면 전환 Event 처리 (0) | 2022.03.17 |
| [Android] Event 1: Event 처리 이해하기 (0) | 2022.03.16 |
| [Android] 기본 위젯 사용 예제 4: Drawable Object (0) | 2022.03.14 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- 인천 구월동 이탈리안 맛집
- redux-thunk
- Promise
- 맛집
- react
- AsyncStorage
- await
- 인천 구월동 맛집
- 정보보안기사 #실기 #정리
- 파니노구스토
- javascript
- redux
- 이탈리안 레스토랑
- Async
- react-native
- Total
- Today
- Yesterday




