티스토리 뷰
Multi Window는 단말 화면에 여러 개의 액티비티가 보이도록 지원하는 기능이다.
이 기능은 사용자가 필요에 따라 만드는 기능이지만 앱에서 별도의 처리를 해주어야 하는 경우도 있기 때문에 따로 다중 창을 지원하는 액티비티 메서드를 사용하는 경우가 많다.
다중 창으로 어플을 열었을 때 화면 레이아웃을 이에 맞게 제어할 수 있는 메서드는 대표적으로 다음과 같다.
- public boolean isInMultiWindowMode(): 현재 다중 창 모드에 있는 지 체크
- public boolean isInPictureInPictureMode(): 현재 PIP 모드에 있는 지 확인
- public void onMultiWindowModeChanged(boolean isInMultiWindowMode, Configuration newConfig): 다중 창 모드로 변경될 때 호출되는 콜백
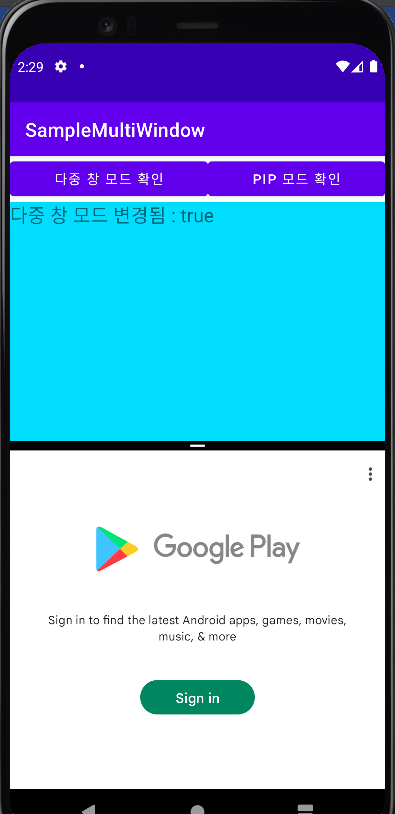
예제를 확인해보자.
◎activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="다중 창 모드 확인" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="PIP 모드 확인" />
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_bright">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp" />
</LinearLayout>
</ScrollView>
</LinearLayout>
◎MainActivity.java
package com.example.samplemultiwindow;
import android.os.Build;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (Build.VERSION.SDK_INT >= 24) {
boolean isIn = isInMultiWindowMode();
println("다중 창 모드 여부 : " + isIn);
}
}
});
Button button2 = findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (Build.VERSION.SDK_INT >= 24) {
boolean isIn = isInPictureInPictureMode();
println("PIP 모드 여부 : " + isIn);
}
}
});
}
@Override
public void onMultiWindowModeChanged(boolean isInMultiWindowMode) {
super.onMultiWindowModeChanged(isInMultiWindowMode);
println("다중 창 모드 변경됨 : " + isInMultiWindowMode);
}
public void println(String data) {
textView.append(data + "\n");
}
}
반응형
'Mobile > Android' 카테고리의 다른 글
| [Android] <Error> Error: -127: Package nameattempting to declare permission (0) | 2022.05.03 |
|---|---|
| [Android] Build / APK 추출 (0) | 2022.05.03 |
| [Android] 네트워크 기능 활용하기 (0) | 2022.04.30 |
| [Android] 시스템 서비스 활용 (0) | 2022.04.30 |
| [Android] 센서 이해하기 (0) | 2022.04.30 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- 파니노구스토
- 정보보안기사 #실기 #정리
- redux-thunk
- 맛집
- 인천 구월동 이탈리안 맛집
- react
- Promise
- 이탈리안 레스토랑
- react-native
- Async
- await
- AsyncStorage
- javascript
- redux
- 인천 구월동 맛집
- Total
- Today
- Yesterday



