티스토리 뷰
이번엔 아이폰 앱에서 비디오를 재생하는 방법을 알아보자.
iOS에서 제공하는 AVPlayerViewController를 사용하면 앱 내부에 저장되어 있는 비디오 파일 뿐만 아니라 외부에 링크된 비디오 파일도 간단하게 재생할 수 있다.
간단한 예제이니, 바로 들어가보자.
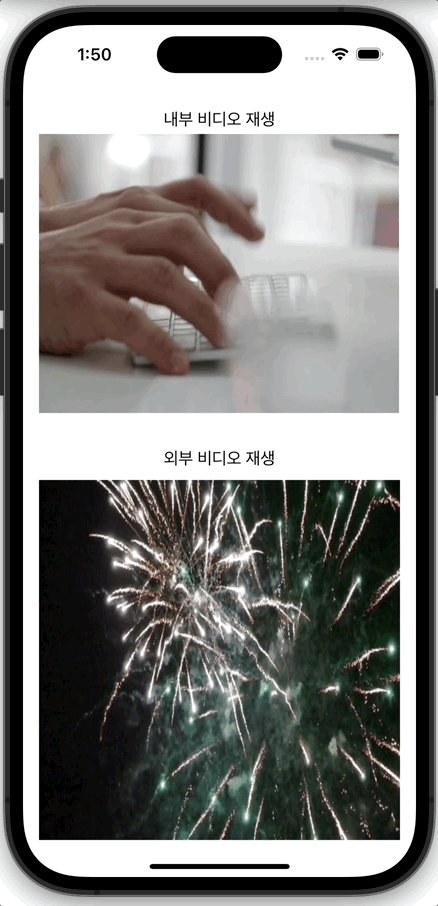
우선, 아래와 같이 스토리보드를 구성하는데 위에서부터
레이블
버튼
레이블
레이블
버튼
으로 구성해준다.

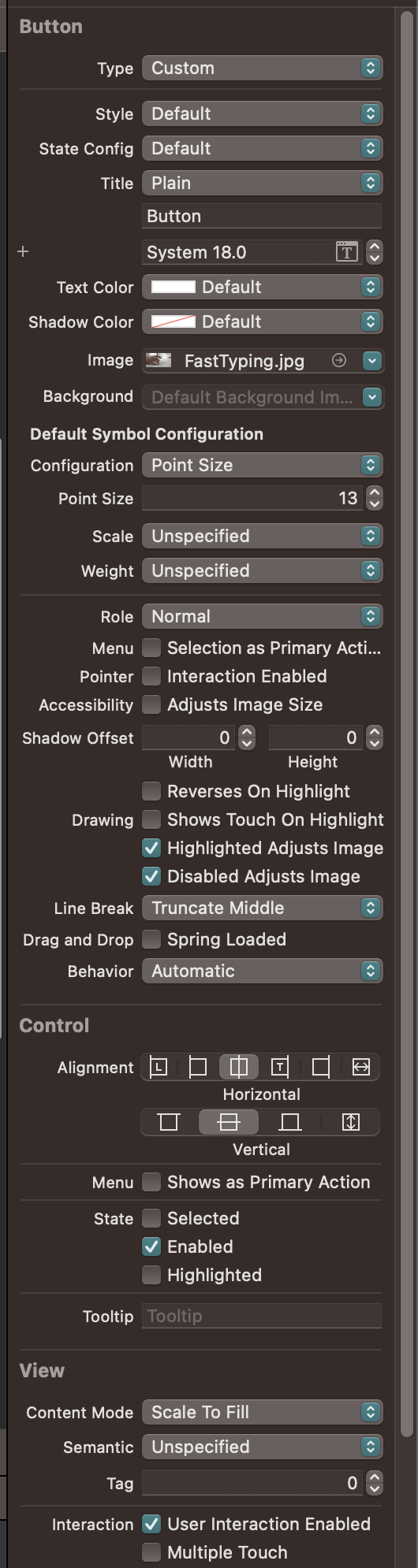
그리고 버튼에 이미지를 삽입할 때는 반드시 아래 설정을 따라줘야 한다.

특히, Type 이 System일 때는 이미지가 표출되는 것이 아닌 Tint 배경색이 표시되니 주의하자.
이제 재생할 비디오 하나를 프로젝트 내부에 추가한다.
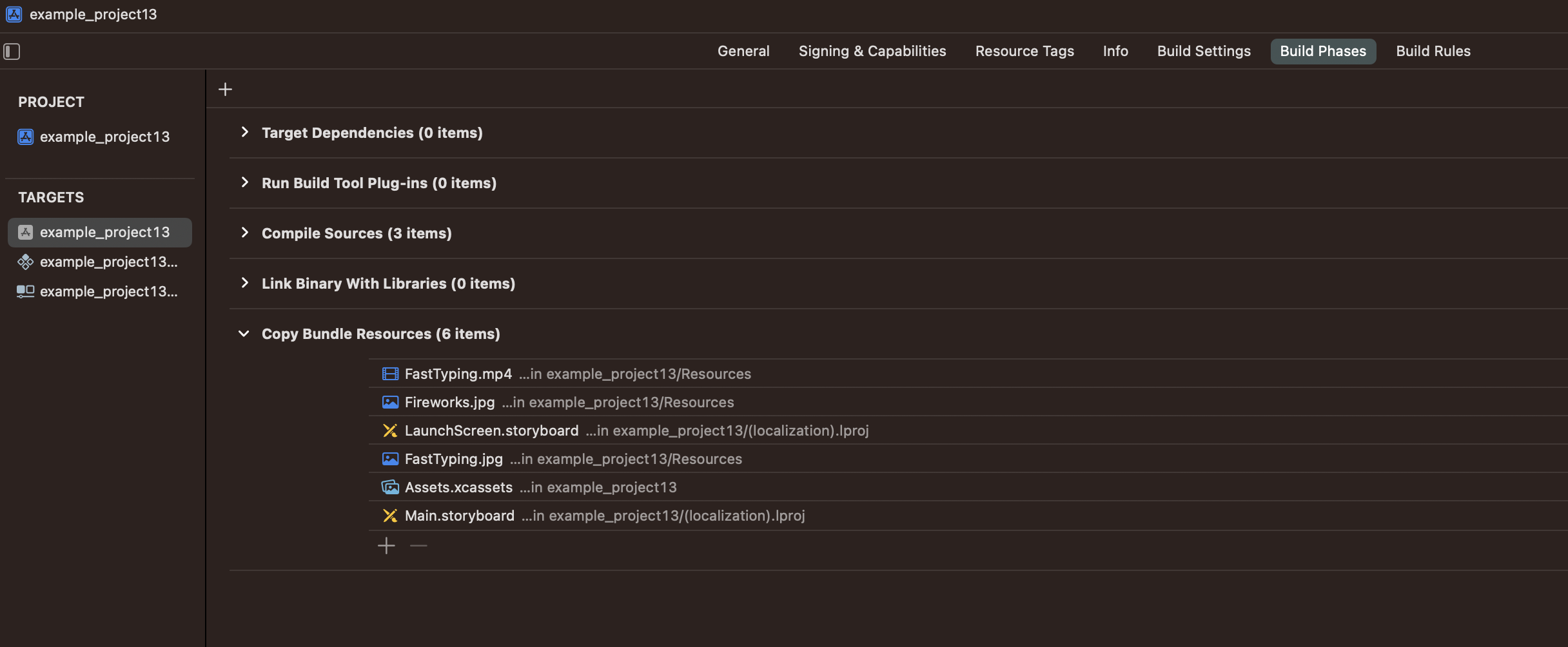
보통은 자동으로 삽입되지만, 반드시 프로젝트 클릭 > Target > Build Phases > Copy Bundle Resources 에 해당 리소스가 추가되었는 지 확인하고, 그렇지 않다면 수동으로 추가해주어야 단말이 해당 리소스를 읽을 수 있다.

코드는 사실 더 별 거 없다.
import UIKit
import AVKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func btnPlayInternalMovie(_ sender: UIButton) {
// 내부 파일 mp4
let filePath:String? = Bundle.main.path(forResource: "FastTyping", ofType: "mp4")
let url = NSURL(fileURLWithPath: filePath!)
playVideo(url: url)
}
@IBAction func btnPlayerExternalMovie(_ sender: UIButton) {
// 외부 파일 mp4
let url = NSURL(string: "https://dl.dropboxusercontent.com/s/e38auz050w2mvud/Fireworks.mp4")!
playVideo(url: url)
}
private func playVideo(url: NSURL) {
let playerController = AVPlayerViewController()
let player = AVPlayer(url: url as URL)
playerController.player = player
self.present(playerController, animated: true) {
player.play()
}
}
}AVPlayer 객체에 해당 URL 객체를 삽입하고 play() 해주는 간단한 코드이다.

끝!
반응형
'Mobile > ios' 카테고리의 다른 글
| [ios] ios 15: 탭과 터치를 사용한 스케치 (0) | 2022.12.22 |
|---|---|
| [ios] ios 14: 카메라와 포토 라이브러리에서 미디어 가져오기 (0) | 2022.12.22 |
| [ios] ios 12: 음악 재생 & 녹음 (0) | 2022.12.21 |
| [ios] ios 11: Table View Controller (0) | 2022.12.20 |
| [ios] ios 10: Navigation Controller (0) | 2022.12.19 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- await
- 정보보안기사 #실기 #정리
- react-native
- 파니노구스토
- Async
- Promise
- 인천 구월동 맛집
- redux
- AsyncStorage
- redux-thunk
- 맛집
- 인천 구월동 이탈리안 맛집
- react
- 이탈리안 레스토랑
- javascript
- Total
- Today
- Yesterday





