티스토리 뷰
React Native에서 StyleSheet의 resizeMode 속성은 이미지의 크기 조정 방식을 결정하는 데 사용되는 것이다. 이 속성에는 여러 옵션이 있는데, 주요 옵션은 다음과 같다.
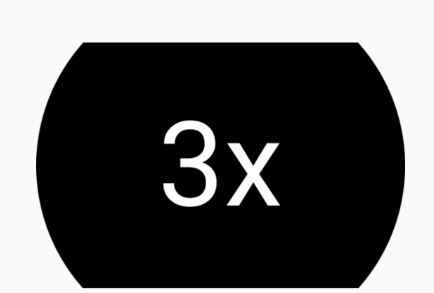
- cover: 이미지가 컨테이너의 경계를 초과하지 않도록 조정되며, 비율은 유지된다. 이미지의 일부가 컨테이너에 맞지 않을 수 있다.

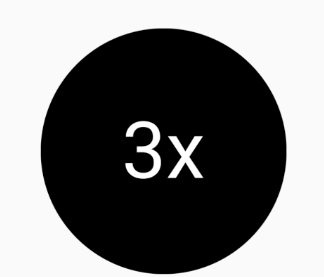
- contain: 이미지가 컨테이너 안에 완전히 들어가도록 조정되며, 비율은 유지된다. 이미지의 너비나 높이가 컨테이너의 너비나 높이보다 작아질 수 있다.

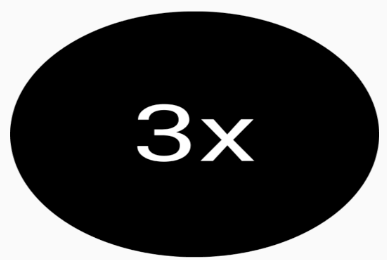
- stretch: 이미지가 컨테이너의 너비와 높이에 맞도록 늘어난다. 이 때 이미지의 원래 비율은 유지되지 않는다.

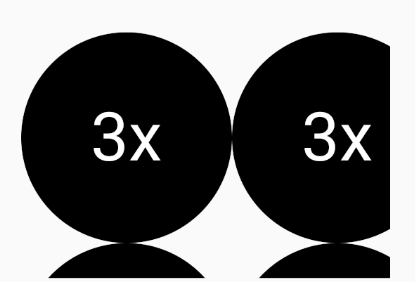
- repeat: 뷰의 크기대로 이미지를 리사이징한다. 이 과정에서 이미지의 가로 세로 비율이 원본과 달라질 수 있다.

- center: 이미지는 원래 크기로 중앙에 배치된다. 이미지가 컨테이너보다 큰 경우, 이미지의 일부가 잘릴 수 있다.

resizeMode는 주로 <Image> 컴포넌트에서 사용되며, 이미지의 표시 방식을 제어하는 데 유용한 것이다. 이 속성을 적절히 사용하면 다양한 화면 크기와 해상도에서 이미지가 잘 보이도록 할 수 있다.
이러한 옵션들은 이미지의 표시 방식을 조절하여, 다양한 화면 크기와 레이아웃 요구사항에 맞추는 데 도움이 되는 것이다.
React Native 개발자는 이러한 옵션들을 활용하여, 애플리케이션의 사용자 인터페이스가 다양한 장치에서 일관되고 매력적으로 보이도록 할 수 있는 것이다.
'Mobile > react-native' 카테고리의 다른 글
| [react-native] vector module 셋팅 (0) | 2024.01.07 |
|---|---|
| [react-native] Todo List (1) | 2024.01.07 |
| [react-native] 고유 첫 프로젝트: counter (0) | 2024.01.07 |
| [react-native] StyleSheet (0) | 2024.01.06 |
| [ESLint] 내가 사용할 config 파일 (2) | 2024.01.06 |
- Promise
- await
- AsyncStorage
- 파니노구스토
- 이탈리안 레스토랑
- 맛집
- react-native
- redux-thunk
- 정보보안기사 #실기 #정리
- react
- Async
- 인천 구월동 이탈리안 맛집
- redux
- 인천 구월동 맛집
- javascript
- Total
- Today
- Yesterday

