티스토리 뷰
Native Stack Navigator
Stack 자료구조와 같이 새로운 주소로 이동할 때는 push, 뒤로 갈 때는 pop 하는 방식으로 작동하는 네비게이터이다.
네이티브 스택 네비게이터말고도 Drawer, Bottom Tabs, Material Top Tabs 등의 네비게이터들이 있지만,
이 네이티브 스택 네비게이터가 가장 흔히 사용되며, 안드로이드의 Fragment / iOS의 UINavigationController를 사용하여 일반 데이티브 앱과 정확히 동일한 방식으로 화면을 관리한다.
설치는 마찬가지로 yarn으로 하면 된다.
yarn add @react-navigation/native-stack@next
전환할 2개의 화면을 미리 만들고, 네이티브 스택 네비게이터를 한 번 실습해보자.
◎ DetailScreen
import React from 'react';
import {View, Text} from 'react-native';
const DetailScreen = () => {
return (
<View>
<Text>Detail</Text>
</View>
);
};
export default DetailScreen;
◎ HomeScreen
import React from 'react';
import {View, Button} from 'react-native';
const HomeScreen = ({navigator}) => {
return (
<View>
<Button title={'Detail 열기'} />
</View>
);
};
export default HomeScreen;
앞서 언급했듯, NavigationContainer 컴포넌트로 각 스크린을 감싸주기만 하면 된다.
◎ App.js
import React from 'react';
import HomeScreen from './screens/HomeScreen';
import DetailScreen from './screens/DetailScreen';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import {NavigationContainer} from '@react-navigation/native';
const Stack = createNativeStackNavigator();
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName={'Home'}>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Detail" component={DetailScreen} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default App;
initialRouteName을 지정해주면, 해당 스크린이 default screen이 되고 따로 지정하지 않으면 제일 먼저 작성된 스크린이 default가 된다.
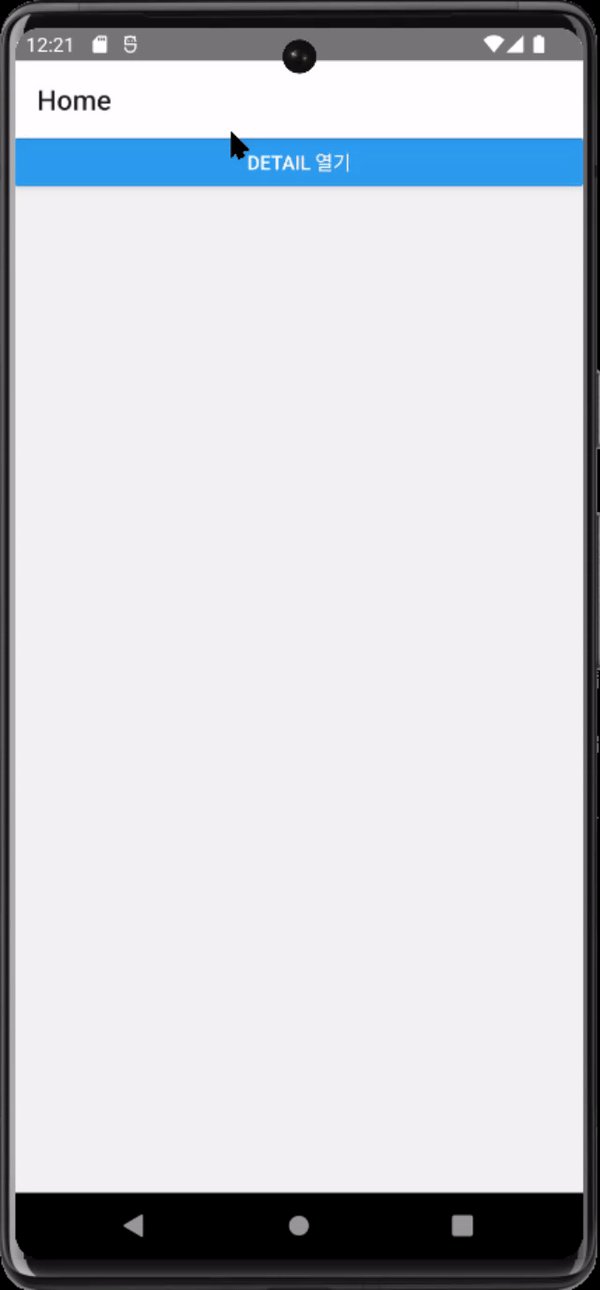
이제 빌드하여 확인해보자.

화면 이동
- navigation.navigagte()
한 화면에서 다른 화면으로 넘어가기 위해서는 navigation 객체 자체를 Props로 받아와서 사용해야 한다.
◎ DatailScreen.js
import React from 'react';
import {View, Button} from 'react-native';
const HomeScreen = ({navigation}) => {
return (
<View>
<Button
title={'Detail 열기'}
onPress={() => navigation.navigate('Detail')}
/>
</View>
);
};
export default HomeScreen;
navigate() 함수 말고도 push() 함수를 사용하여 화면을 전환할 수 있다.
하지만 push는 이동할 화면이 현재 화면과 같아도 새로운 화면을 쌓는 방식으로 동작하기 때문에 특수한 경우가 아니라면 navigate를 사용할 거 같다.

- route parameters
새로운 화면을 보여줄 때 의존해야 하는 어떤 값이 있다면, 라우트 파라미터를 설정하여 사용이 가능하다.
즉, 계정명이나 id에 따라 다른 화면을 보여주고 싶을 때, 라우트 파라미터를 다르게 설정하여 사용할 수 있다는 것이다.
◎ HomeScreen.js
import React from 'react';
import {View, Button} from 'react-native';
const HomeScreen = ({navigation}) => {
return (
<View>
<Button
title={'Detail 1 열기'}
onPress={() => navigation.push('Detail', {id: 1})}
/>
<Button
title={'Detail 2 열기'}
onPress={() => navigation.push('Detail', {id: 2})}
/>
<Button
title={'Detail 3 열기'}
onPress={() => navigation.push('Detail', {id: 3})}
/>
</View>
);
};
export default HomeScreen;
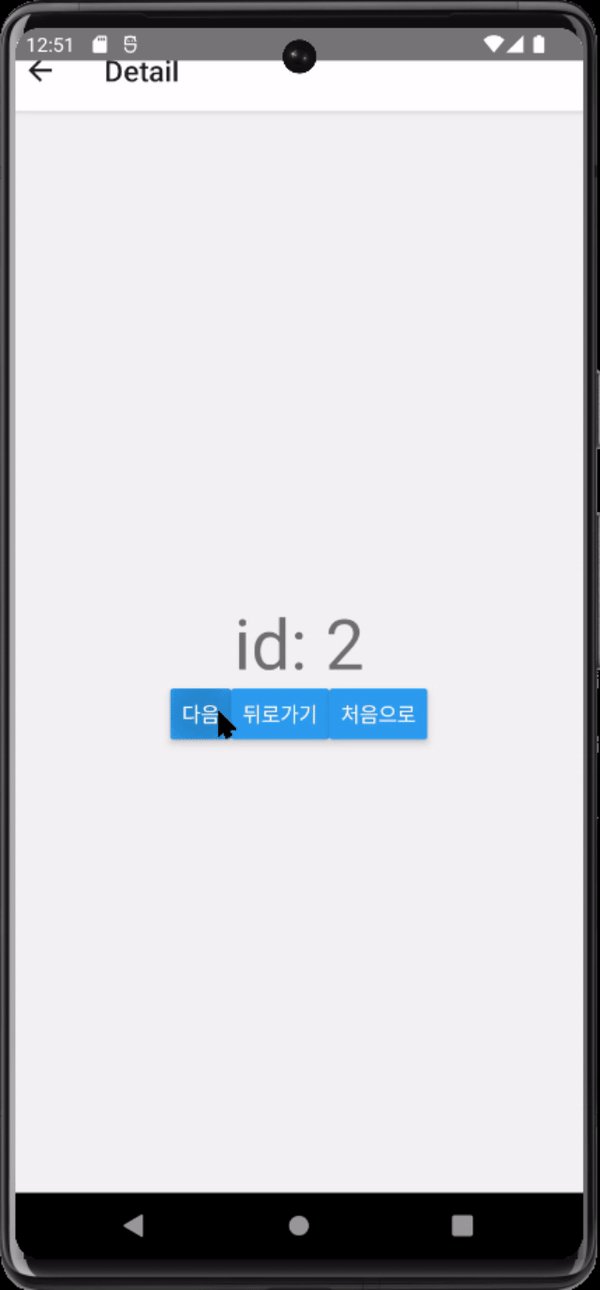
◎ DetailScreen.js
import React from 'react';
import {View, Text, StyleSheet} from 'react-native';
const DetailScreen = ({route}) => {
return (
<View style={styles.block}>
<Text style={styles.text}>id: {route.params.id}</Text>
</View>
);
};
const styles = StyleSheet.create({
block: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
text: {
fontSize: 48,
},
});
export default DetailScreen;
- 뒤로가기
뒤로가기는 굉장히 간단하다.
한 페이지 뒤로 이동할 때는 pop(), 최상단 페이지로 이동할 때는 popToTop() 함수를 사용한다.

'Mobile > react-native' 카테고리의 다른 글
| [react-native] Drawer navigator (0) | 2024.01.11 |
|---|---|
| [react-native] react-navigator: Header (0) | 2024.01.10 |
| [react-native] React Navigation (1) | 2024.01.10 |
| [react-native] todoList에 AsyncStorage 적용 (1) | 2024.01.08 |
| [react-native] AsyncStorage (0) | 2024.01.08 |
- AsyncStorage
- 맛집
- 인천 구월동 맛집
- await
- 인천 구월동 이탈리안 맛집
- javascript
- 이탈리안 레스토랑
- react
- react-native
- 정보보안기사 #실기 #정리
- Promise
- 파니노구스토
- redux-thunk
- Async
- redux
- Total
- Today
- Yesterday



