티스토리 뷰
우선 본 카테고리에 있는 모든 포스팅은 Apache Tomcat 8.0 Server와 HTML5를 기반으로 실습을 진행하며 포스팅할 예정이다.
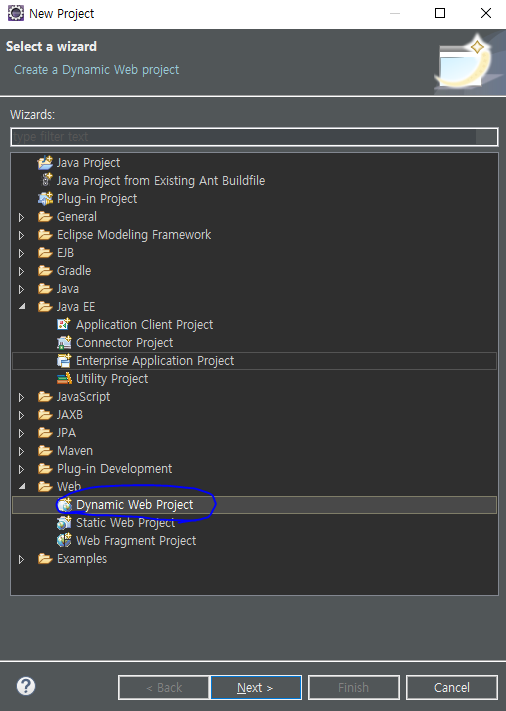
JSP를 사용하는 프로젝트는 Dynamic Web Project이므로 일반 Java Project와는 다른 형식이기 때문에 아래와 같이 선택하여 프로젝트를 생성해야 한다.
또한 Dynamic Web Project의 이름은 후에 서버를 구동시켰을 때, 주소창에 직접적으로 명시가 되므로 마구잡이로 짓는 것은 피하는 게 좋다.

기본적인 HTML 태그나 기타 메서드 등은 포스팅을 진행하면서 하나하나 정리해서 올릴 예정이며, 이번 포스팅은 아주 기초적인 <input> 태그와 JSP파일에 JAVA코드를 작성하는 문법을 다룰 것이다.
1. <% %> 문법
1) <%@ 지시자 %> : 해당 페이지의 Contents Type이나 Encoding 방식, import 구문 페이지의 설정을 선언하는 문법으로 주로 JSP 문서 상단에 작성한다.
--> contentType: JSP파일을 HTML문서로 변환할 때 적용되는 인코딩
--> pageEncoding: JSP파일에 적용되는 인코딩
-->trimDirectiveWhitespaces: JSP코드가 사용되는 부분은 HTML에서 공백처리가 되는데, 해당 지시자 사용 시 이를 없앨 수 있음
--> import: 자바 프로그래밍 import와 동일한 역할을 수행
2) <%! 선언문 %> : 메서드나 변수 등을 선언 시 필요한 선언문을 작성할 때 사용하는 문법
3) <%= 표현식 %> 간단한 실행(변수 값 출력), 주로 1줄 내로 사용 가능한 호출문을 작성할 때 사용하는 문법
4) <% 자바 코드 %> 스크립트릿이라고도 불리며, 위 3가지 경우를 제외한 일반 자바 코드를 작성할 때 사용한다.
2. input Tag를 이용한 간단한 로그인 화면 구현
우선, input 태그는 페이지에 입력 창을 띄우는 태그이며, 다음과 같이 사용한다.
<form action = "대상파일" method = "전송방식">
<input type="종류" name="이름" /> 입력값을 웹서버에 전송할 경우
</form>
---------------------------------------------------
method에 전송 방식은 대표적으로 get과 post 방식이 있다.
get 방식은 입력창에 입력한 데이터가 주소창에 명시되어 대상 파일로 전송되며,
반대로 post 방식은 주소창에 아무것도 명시하지 않고 전송된다.
원래 이런 건 해봐야 확실해진다.
◎log_form.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<form action="log.jsp" method="get"> <!-- submit 시 날아갈 좌표는 action이 명시함 -->
<!-- get 메서드는 주소창에 입력 값이 표시, post 메서드는 주소창에 입력 값이 표시되지 않음 -->
아이디: <input type="text" name="id" required = "required" placeholder="20자 이내 입력"/>
<br> <!-- Required = 필수 입력 -->
비밀번호: <input type="password"name="pw" required = "required" placeholder="영문 숫자 포함 8~20자 이내"/>
<br> <!-- placeholder = 입력 칸 내에 안내 메시지 -->
이메일:
<input type = "email" name ="email", required="required" />
<br> <!-- email type 은 @기준 앞, 뒤 문자가 있어야함 -->
<input type="submit" /> <!-- 제출 -->
<input type="reset" /> <!-- input 태그 안에 있는 내용 삭제 -->
</form>
</body>
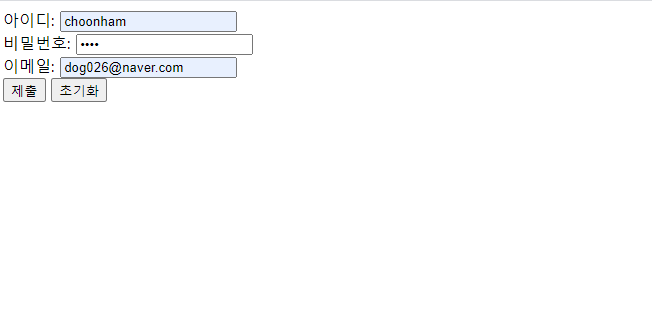
</html>input 태그의 기본적인 사용 방법이다.
required는 해당 입력 창이 필수적으로 값을 받아야 한다는 것이며, placeholder는 그림과 같이 입력 창에 부가적인 제한사항을 명시할 때 사용한다.


HTML 파일 작성이 끝났으면, input이 받은 데이터를 가지고 jsp에서 확인할 수 있도록 다음과 같이 작성해줄 수 있다.
◎log.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>log.jsp</title>
</head>
<body>
<h1>로그인 화면</h1>
<%
String id = request.getParameter("id"); //get메서드로 받은 인자를 String 변수로 받음
String pw = request.getParameter("pw");
String mail = request.getParameter("email");
%>
<%= id %>
<br>
<%= pw %>
<br>
<%= mail %>
</body>
</html>
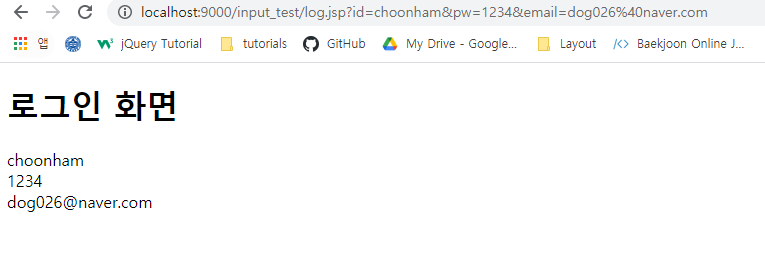
서버를 구동해보면,

로그인 화면을 확인할 수 있고, 제출해보면

위와 같이 주소창에 입력한 값들이 전송되어 jsp파일에 출력되는 것을 확인할 수 있다.
이를 응용하여 Oracle과 연결해 간단한 회원가입 페이지도 만들어 볼 수 있다.
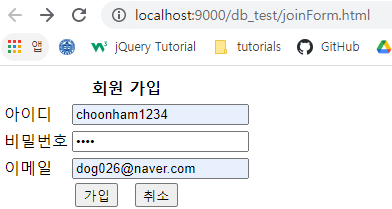
3. 2번을 응용한 회원가입 페이지
◎joinForm.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Join</title>
</head>
<body>
<form action = "join.jsp" method = "get">
<table>
<tr><th colspan = "2">회원 가입</th></tr>
<tr>
<td>아이디</td>
<td><input type = "text" name = "id" /></td>
</tr>
<tr>
<td>비밀번호</td>
<td>
<input type="password" name="pw" required="required" placeholder="영문, 숫자 조합 20자 이내" /></td>
</tr>
<tr>
<td>이메일</td>
<td><input type="email" name="email" required="required" /></td>
</tr>
<tr align="center">
<td colspan = "2">
<input type="submit" value = "가입"/> <!-- 스페이스바 한칸 -->
<input type="reset" value = "취소" />
</td>
</tr>
</table>
</form>
<button type="button" onclick="location.href='list.jsp' ">회원목록</button>
</body>
</html>◎join.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import = "java.sql.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Join.jsp</title>
</head>
<body>
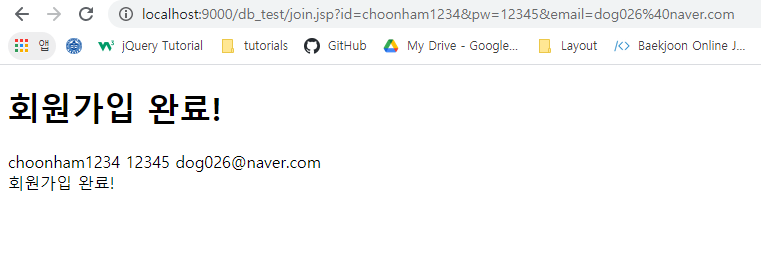
<h1>회원가입 완료!</h1>
<%
String id = request.getParameter("id"); //get메서드로 받은 인자를 String 변수로 받음
String pw = request.getParameter("pw");
String mail = request.getParameter("email");
try{
Class.forName("oracle.jdbc.driver.OracleDriver");
System.out.println("Driver has been loaded!");
String url = "jdbc:oracle:thin:@127.0.0.1:1521:XE";
Connection conn = DriverManager.getConnection(url, "oracle_java", "1234");
System.out.println("Connection has been successfully done!");
String sql = "INSERT INTO MEMBER VALUES (NO_SEQ.NEXTVAL, ?, ?, ?)";
PreparedStatement pstmt = conn.prepareStatement(sql);
pstmt.setString(1, id);
pstmt.setString(2, pw);
pstmt.setString(3, mail);
pstmt.execute();
} catch(ClassNotFoundException e){
System.out.println(e.getMessage());
} catch(SQLException e){
System.out.println(e.getMessage());
}
%>
<%= id %>
<%= pw %>
<%= mail %>
<br>
회원가입 완료!
</body>
</html>

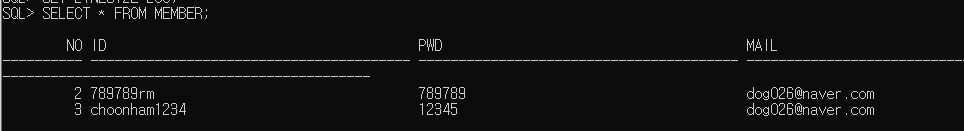
위 코드는 쿼리문을 넣어 작성했으므로 당연하게 회원가입 정보가 테이블에 삽입된다.

이렇게 간단하게 DB까지 연동된 JSP파일을 작성할 수 있다.
아직은 어려울 게 1도 없는 Web이지만, 앞으로 갈 길은 멀다....
'WEB > DynamicWeb' 카테고리의 다른 글
| [JSP] JSP 기초 <간단한 시간 출력> (0) | 2021.04.20 |
|---|---|
| [JSP] JSP 기초 활용 <간단한 쇼핑몰> (0) | 2021.04.20 |
| [JSP] JSP 기초 활용 <간단한 게시판> (0) | 2021.04.20 |
| [JSP] JSP 기초 활용 예제 <회원 목록 추출> (0) | 2021.04.15 |
| [Get Ready] 아파치 서버 설정 및 이클립스 인코딩 설정 (0) | 2021.04.15 |
- react
- Promise
- react-native
- AsyncStorage
- 인천 구월동 이탈리안 맛집
- await
- 맛집
- 인천 구월동 맛집
- redux-thunk
- 파니노구스토
- 이탈리안 레스토랑
- javascript
- redux
- Async
- 정보보안기사 #실기 #정리
- Total
- Today
- Yesterday




