티스토리 뷰
css?
Cascading Style Sheets 의 약자로 마크업 언어가 실제 표시되는 방법을 기술한 언어이다.
HTML, XML 같은 마크업 언어 문서의 스타일을 꾸밀 때 사용하는 스타일 시트라고 할 수 있다.
css 적용 방법
css는 기본적으로 3가지 import 방법이 있지만, 대부분의 경우 아래와 같이 프로젝트 내부에 생성해놓은 css 파일을 link 태그를 이용하여 import 하는 방식을 가장 많이 사용한다.
<head>
<link href = "main.css" rel = "stylesheet" type = "text/css">
<link href = "board.css" rel = "stylesheet" type = "text/css">
</head>css 선택자
선택자는 특정 요소를 선택하여 스타일을 적용할 수 있게 해준다. css 에서 스타일을 정의할 때 선택자를 이용하여 요소를 선택하고, 어떻게 표현할 지 선언하여 사용한다.
- 전체 선택자 * : HTML 페이지 내부의 모든 태그를 선택
* {
color: red;
}
- 태그 선택자: 태그 선택자는 다른 기호 없이 태그명을 앞에 작성하면 된다.
a {
color: red;
}
- 클래스 선택자 . : 임의의 스타일 클래스를 생성하여 적용 가능, .(dot) 기호 뒤에 작성
.class1 {
background: yellow;
color: green;
}
====HTML====
<p class=”class1” 클래스 선택자 /p>
- 아이디 선택자 # : 아이디 속성 값을 # 뒤에 작성
#id {
background: yellow;
color: green;
}
====HTML====
<p id = "id" 클래스 선택자 /p>
- 복합 선택자: 두 개 이상의 요소가 모인 선택자이며, 부모 - 자식 관계 혹은 형제 관계 등을 따져 요소를 선택할 수 있다.
1) E F : E 요소의 하위 요소 F를 선택 =>부모 요소의 모든 하위 요소를 선택
2) E > F: E 요소의 자식 요소 F를 선택 => 부모 요소의 바로 아래 자식 요소만 선택한다.
===CSS===
div ul {
background: yellow;
}
div > ul {
border: 1px dotted red;
}
====HTML====
<div>
<ul><li>1</li></ul>
<ul>
<li> 2
<ul>
<li>2-1</li>
<li>2-2</li>
</ul>
</li>
</ul>
</div>
위와 같이 작성하게 되면, div의 하위에 있는 모든 ul 태그는 노란색 배경을 가지면서, div바로 아래 ul 태그 하나만 테두리를 가진다.
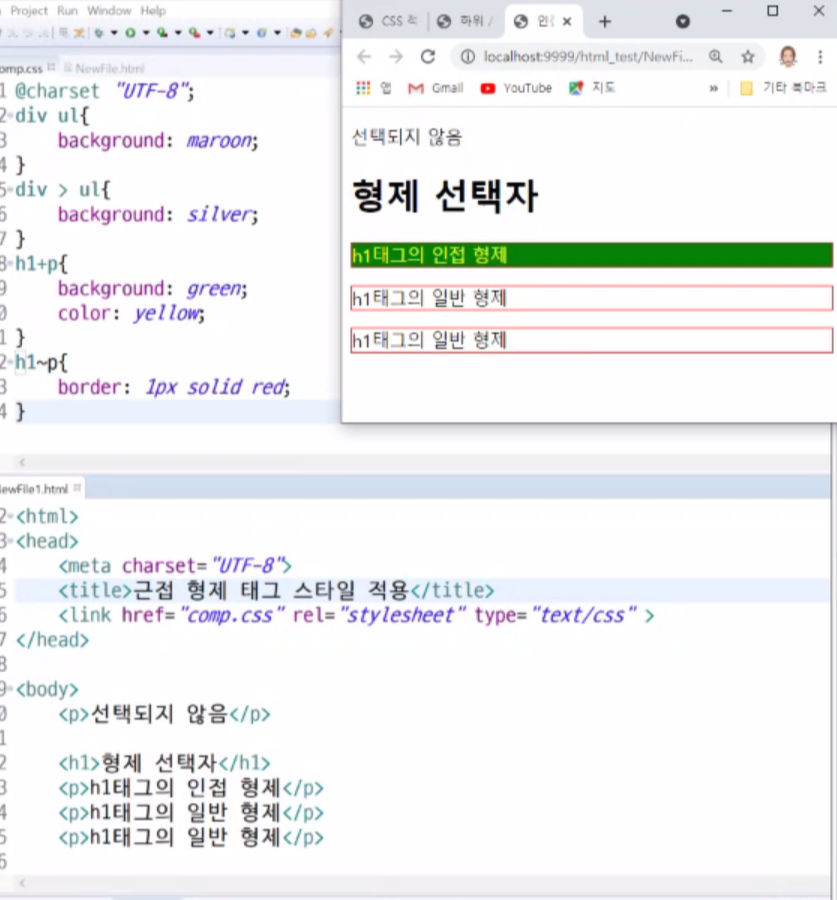
3) E + F : E 요소를 바로 뒤따르는 F 요소를 선택
4) E ~ F: E 요소를 뒤따르는 모든 F요소 선택

선택자 우선 순위
- 선택자 우선 순위
1. !important 가 선언된 style
2. 인라인 스타일
3. 아이디 선택자
4. 클래스/속성/가상 선택자
5. 태그 선택자
6. 전체 선택자
- 삽입 위치에 따른 우선 순위
1. <head> 요소 안의 임베디드 방식으로 적용
2. <style> 요소 안의 @import 문
3. <link> 요소로 연결된 css파일
4. <link> 요소로 연결된 css 파일 안의 @import문
5. 브라우저의 기본 스타일 시트
css2의 기본 속성
-일반

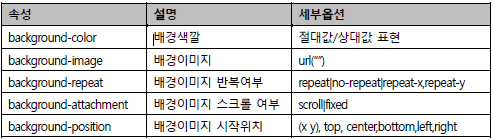
- Background

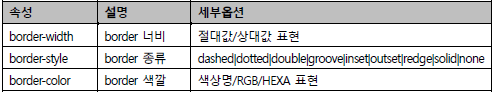
- Border

- Text

- Font

- Margin

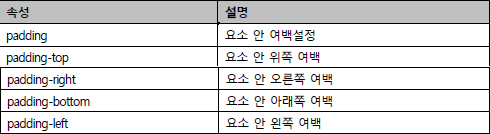
- Padding

- List

- Dimention

- Position

- Table

'WEB > CSS' 카테고리의 다른 글
| [CSS] 객체들을 가로로 나열 (0) | 2021.05.12 |
|---|---|
| [CSS] 텍스트 관련 속성 (0) | 2021.05.03 |
| [CSS] CSS3 의 기본 속성 (0) | 2021.05.03 |
- 맛집
- react-native
- 인천 구월동 이탈리안 맛집
- 인천 구월동 맛집
- redux
- Async
- AsyncStorage
- await
- Promise
- javascript
- 정보보안기사 #실기 #정리
- redux-thunk
- react
- 파니노구스토
- 이탈리안 레스토랑
- Total
- Today
- Yesterday



