티스토리 뷰
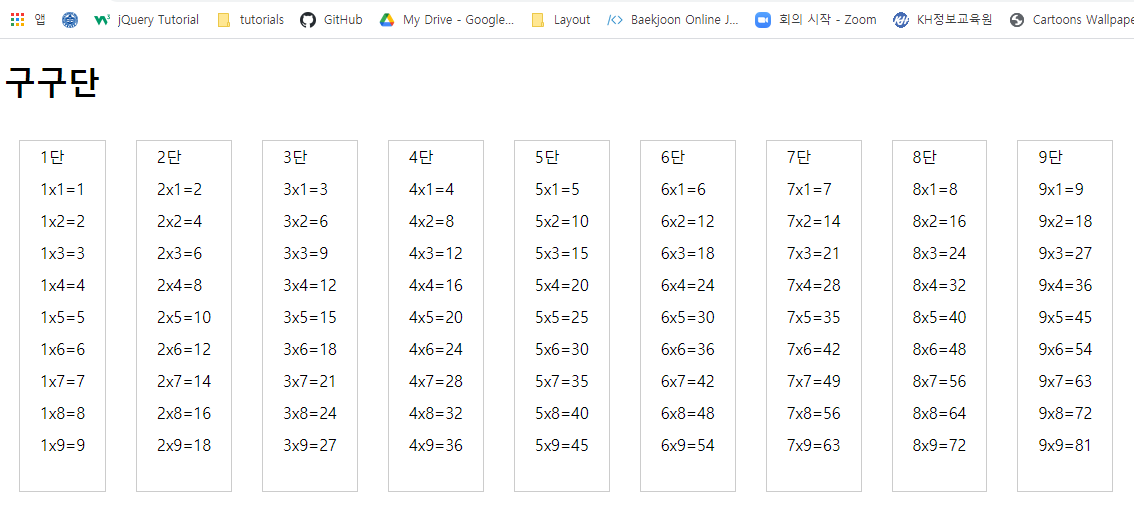
기본적으로 HTML 태그들은 작성되는 순서대로 위에서 아래로 나열되지만 style 속성을 display:inline-block 로 지정해주게 되면, 세로에서 가로로 객체들이 나열된다.
◎gugudan.css
div {
display:inline-block; /*가로로 나열*/
padding:0 20px 30px 20px;
margin:15px;
border:1px solid #ccc;
line-height:2;
}
div h3 {
text-align:center;
font-weight:bold;
}◎gugudan.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel = "stylesheet" href = "css/gugudan.css"/>
</head>
<body>
<h1>구구단</h1>
<script>
for(var i = 1; i < 10; i++){
document.write("<div>");
document.write(i + "단 <br/>");
for(var j = 1; j < 10; j++){
var mul = i*j;
document.write(i + "x" + j + "=" + mul + "<br />");
}
document.write("</div>");
}
</script>
</body>
</html>
깔 - 끔
반응형
'WEB > CSS' 카테고리의 다른 글
| [CSS] 텍스트 관련 속성 (0) | 2021.05.03 |
|---|---|
| [CSS] CSS3 의 기본 속성 (0) | 2021.05.03 |
| [CSS] CSS 기초 (0) | 2021.05.03 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- 인천 구월동 맛집
- react-native
- AsyncStorage
- Promise
- 이탈리안 레스토랑
- await
- 인천 구월동 이탈리안 맛집
- 맛집
- redux
- react
- javascript
- 정보보안기사 #실기 #정리
- redux-thunk
- 파니노구스토
- Async
- Total
- Today
- Yesterday


