티스토리 뷰
반년도 더 전에 끝낸 학원 교육 과정 마지막으로 진행했던 프로젝트인 Hermes이다.
처음으로 팀을 구성하여 다른 사람과 협업하여 구성했던 프로젝트라서, 좋은 퀄리티를 뽑으려고 굉장히 노력했었지만 시연을 하며 독립된 세션을 사용하는 시크릿탭으로 시연하지 않고 일반 탭을 열고 발표하다가 채팅 부분이 안되어서...마음이 많이 아팠던 프로젝트이기도 하다.
모든 과정이 끝나고 바로 정리하여 올렸어야 했지만, 준비한 시연를 제대로 못 보여준게 속상해서 한동안 쳐다도 안보다가... 그대로 기억 속에서 사라졌다.
그래도 굉장히 열심히 만든 프로젝트이기 때문에.. 생각난 김에 정리하려 한다.
▶ 기획 의도

▶ 개발 환경

▶ERD

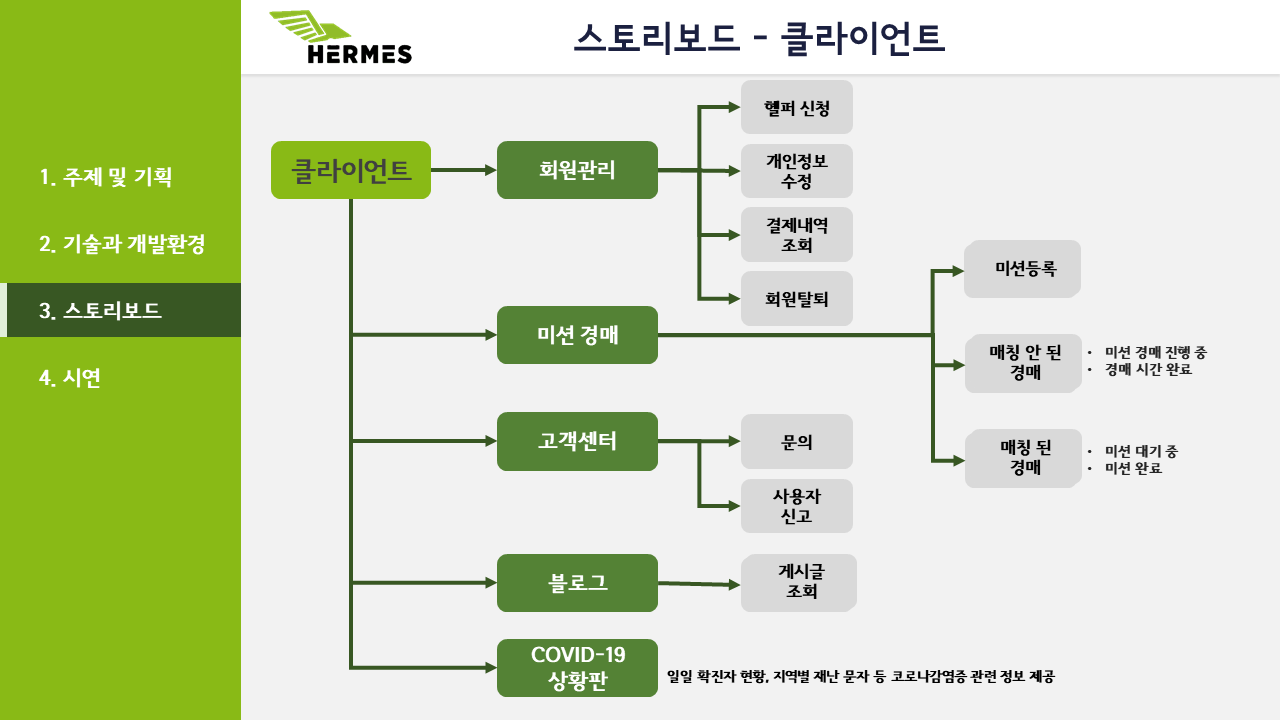
▶스토리보드


 012
012
어차피 Git을 통째로 올리기 때문에 시나리오를 짜서 모든 기능을 설명하기 보다는 간단하게 각 메뉴만 설명하혀고 한다.
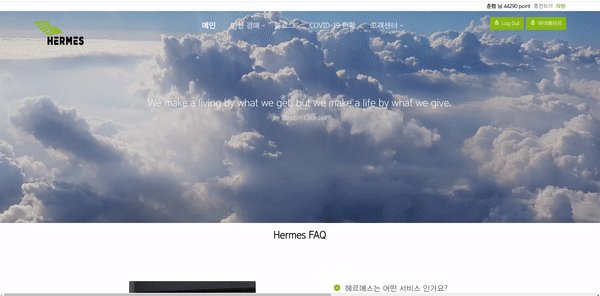
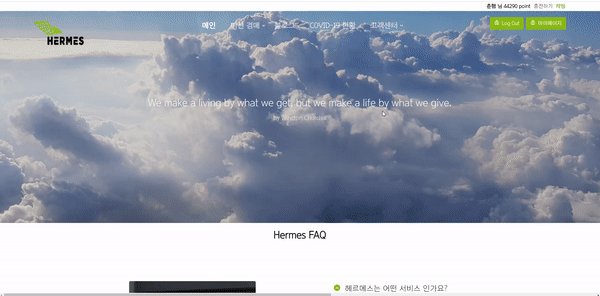
▶ 메인화면 & 로그인 & 포인트 충전 & 채팅

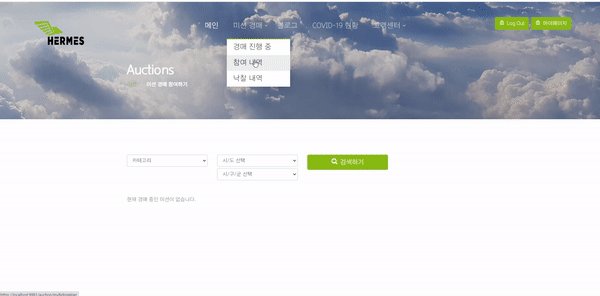
▶ 심부름 경매 관련

▶ Helper's Blog

▶ Covid 19 상황판

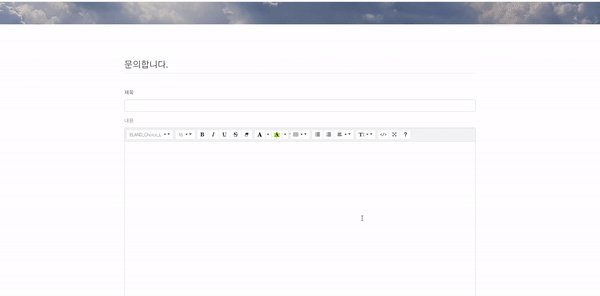
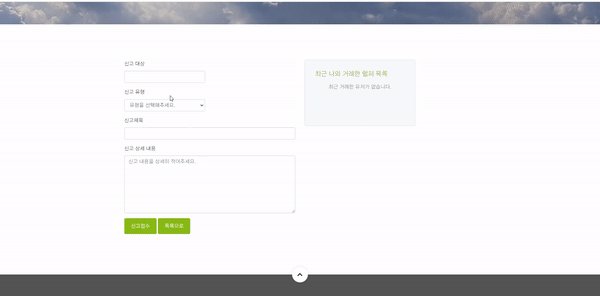
▶문의 & 신고

프로젝트의 Git Hub:
https://github.com/Choonham/Final_Project-il-doduk
GitHub - Choonham/Final_Project-il-doduk
Contribute to Choonham/Final_Project-il-doduk development by creating an account on GitHub.
github.com
반응형
'Projects' 카테고리의 다른 글
| [Flutter] Data Project: Todo List with Firebase (0) | 2022.07.22 |
|---|---|
| [Flutter] Data Project: Todo List with SQLite (0) | 2022.07.21 |
| [Flutter] Simple State 프로젝트: Poromodo Timer (0) | 2022.07.14 |
| [Flutter] 기초 UI 프로젝트: Book list (0) | 2022.07.13 |
| [Web-MVC] Web Service: My pet diary (0) | 2021.06.04 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- 이탈리안 레스토랑
- 인천 구월동 맛집
- await
- AsyncStorage
- 파니노구스토
- redux
- 인천 구월동 이탈리안 맛집
- 맛집
- react
- 정보보안기사 #실기 #정리
- Async
- Promise
- react-native
- javascript
- redux-thunk
- Total
- Today
- Yesterday




