티스토리 뷰
원래는 기본 위젯을 다루면서 같이 다루려고 했는데, Flutter가 기본적으로 제공하는 버튼이 4가지나 되어서 따로 이렇게 포스팅한다.
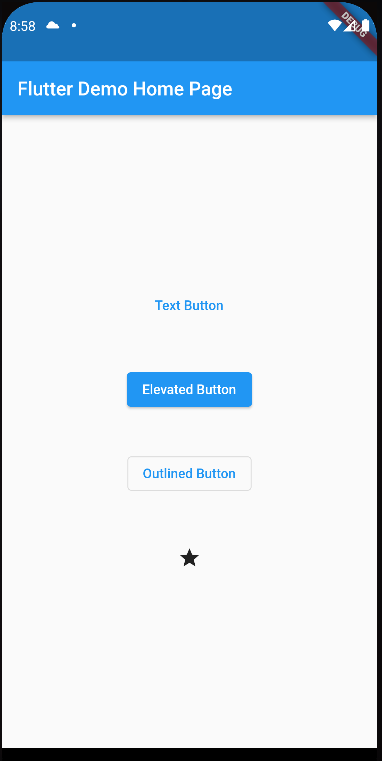
바로 한번 확인해보자.
- TextButton
가장 간단한 형태의 버튼으로, 테두리도 없고, 안에 Text만 존재하는 버튼이다.
- ElevatedButton
배경색이 칠해져 있는 상태의 버튼이다.
- OutlineButton
이름과 같이 테두리가 그려져 있는 버튼이다.
- IconButton
위 모든 버튼들이 child의 형태로 위젯을 구성했던 것과는 달리 Icon()을 인자로 받아 아이콘 형태의 버튼을 만드는 버튼이다.
◎main.dart
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({required this.title});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
title,
),
),
body: Center(
child:
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextButton(onPressed: () {}, child: Text('Text Button')),
Padding(padding: EdgeInsets.all(20)),
ElevatedButton(onPressed: () {}, child: Text('Elevated Button')),
Padding(padding: EdgeInsets.all(20)),
OutlinedButton(onPressed: () {}, child: Text('Outlined Button')),
Padding(padding: EdgeInsets.all(20)),
IconButton(onPressed: () {}, icon: Icon(Icons.star))
],
)
)
);
}
}
반응형
'Mobile > Flutter' 카테고리의 다른 글
| [Flutter] State (0) | 2022.07.11 |
|---|---|
| [Flutter] 화면 전환 (0) | 2022.07.09 |
| [Flutter] Widget (0) | 2022.07.09 |
| [Flutter] Material: Scaffold (0) | 2022.07.07 |
| [Flutter] Flutter Project 기본 구조 (0) | 2022.07.07 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- react
- 정보보안기사 #실기 #정리
- javascript
- 파니노구스토
- 인천 구월동 맛집
- redux
- redux-thunk
- Promise
- react-native
- 이탈리안 레스토랑
- await
- 맛집
- 인천 구월동 이탈리안 맛집
- Async
- AsyncStorage
- Total
- Today
- Yesterday



