티스토리 뷰
안드로이드 개발 관련 첫 포스팅이다. 어렵게만 다가왔던 앱 공부인데, 막상 첫발을 내딛으니 의외로 활용하기는 간단한 거 같아서 이것 저것 만져보다가 이제야 첫 예제를 포스팅한다.
가장 기본적인 Text_view 부터 해보려고 한다.
▶ Text view
우선 안드로이드 스튜디오는 Text view에 String value를 하드 코딩하는 것이 아니라 아래와 같이 res/values/strings.xml 에 작성하여 @string/value_name으로 꺼내어 사용한다.
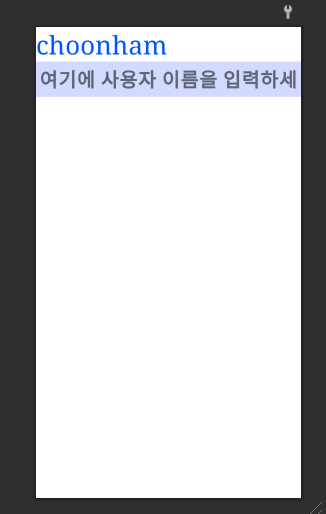
간단하게 Text view를 구성해보자
◎strings.xml
<resources>
<string name="app_name">Text_widget_ex_1</string>
<string name="name">choonham</string>
<string name="input_value">여기에 사용자 이름을 입력하세요. 이름은 한 줄로 표시됩니다.</string>
</resources>
◎activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" android:orientation="vertical">
<TextView
android:text="@string/name"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:id="@+id/textView"
android:textColor="#0055FF"
android:textSize="40sp"
android:typeface="serif"
/>
<TextView
android:text="@string/input_value"
android:layout_width="match_parent"
android:layout_height="55dp" android:id="@+id/textView2"
android:background="#88AABBFF"
android:padding="4dp"
android:textSize="30sp"
android:textStyle="bold"
android:maxLines="1"
android:gravity="center"
/>
</LinearLayout>
▶Button
button 속성은 Text view 속성을 상속하여 정의가 되어 있기 때문에 기본적으로 Text view 가 가지는 속성을 그대로 가지고 있다.
마찬가지로 간단하게 기본 Button과 Radio Button, Check box를 구성해보도록 하자
◎strings.xml
<resources>
<string name="app_name">Text_widget_ex_1</string>
<string name="button1_value">선택</string>
<string name="button2_value">선택하세요</string>
</resources>◎activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" android:orientation="vertical">
<Button
android:text="@string/button1_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/button"
android:textSize="24sp"
android:textStyle="bold"
android:gravity="center"
/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
>
<RadioButton
android:text="남성"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/radioButton"/>
<RadioButton
android:text="여성"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/radioButton2"/>
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:orientation="horizontal"
android:paddingTop="20dp"
>
<TextView
android:text="@string/button2_value"
android:layout_width="217dp"
android:layout_height="wrap_content" android:id="@+id/textView4"
android:textSize="24sp"
android:textStyle="bold"
android:paddingRight="10dp"
android:textColor="#FF55AAFF"
android:gravity="right"
/>
<CheckBox
android:layout_width="151dp"
android:layout_height="wrap_content" android:id="@+id/checkBox" android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
반응형
'Mobile > Android' 카테고리의 다른 글
| [Android] Event 2:화면 전환 Event 처리 (0) | 2022.03.17 |
|---|---|
| [Android] Event 1: Event 처리 이해하기 (0) | 2022.03.16 |
| [Android] 기본 위젯 사용 예제 4: Drawable Object (0) | 2022.03.14 |
| [Android] 기본 위젯 사용 예제 3: image view & image button (0) | 2022.03.14 |
| [Android] 기본 위젯 사용 예제 2: plain text (0) | 2022.03.14 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- react-native
- Async
- 맛집
- redux
- javascript
- Promise
- redux-thunk
- 인천 구월동 이탈리안 맛집
- 정보보안기사 #실기 #정리
- 인천 구월동 맛집
- 파니노구스토
- react
- 이탈리안 레스토랑
- AsyncStorage
- await
- Total
- Today
- Yesterday




