티스토리 뷰
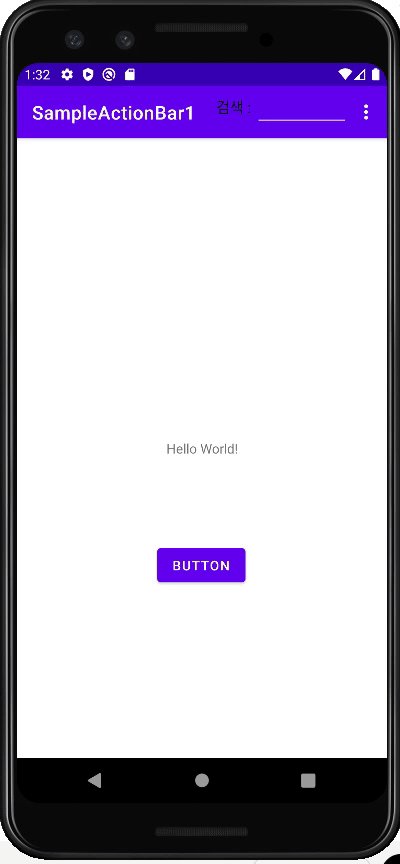
직전 포스팅에서 다뤘던 예제에서 조금 더 추가하여, 액션바 타이틀 이미지와 Edit text View를 삽입하려고 한다.
바로 코드와 함께 살펴보자.
◎MainActivity.java
package com.example.sampleactionbar1;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
//액션바 객체
ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//getSupportActionBar() 메서드로 액션바 객체를 얻어온다.
actionBar = getSupportActionBar();
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//액션바 타이틀 대신 들어갈 이미지 로고를 설정한다.
actionBar.setLogo(R.drawable.ic_launcher_background);
// 디스플레이 옵션을 설정한다
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_HOME|ActionBar.DISPLAY_USE_LOGO);
}
});
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int curID = item.getItemId();
switch(curID) {
case R.id.menu_refresh:
Toast.makeText(this, "새로고침 메뉴가 선택되었습니다.", Toast.LENGTH_LONG).show();
break;
case R.id.menu_search:
Toast.makeText(this, "검색 메뉴가 선택되었습니다.", Toast.LENGTH_LONG).show();
break;
case R.id.menu_settings:
Toast.makeText(this, "설정 메뉴가 선택되었습니다.", Toast.LENGTH_LONG).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}직전 포스팅에서 사용했던 코드 onCreate메서드 내부에 액션바 객체를 가져올 수 있도록 getSupportActionBar() 메서드를 호출하여 사용했다.
이후에 버튼을 눌렀을 때, 액션바의 로고를 설정해주도록 액션바 객체가 가지고 있는 setLogo() 메서드를 호출한다.
setDisplayOptions() 메서드는 액션바의 디스플레이 옵션을 변경하는 메서드로, 파라미터로 삽입되는 디스플레이 옵션 상수는 다음과 같다.
| 디스플레이 옵션 상수 | 설명 |
| DISPLAY_USE_LOGO | 홈 아이콘 부분에 로고 아이콘을 사용한다. |
| DISPLAY_SHOW_HOME | 홈 아이콘을 표시하도록 한다. |
| DISPLAY_HOME_AS_UP |
홈 아이콘에 뒤로 가기 모양의 < 아이콘을 같이 표시한다. |
| DISPLAY_SHOW_TITLE |
타이틀을 표시하도록 한다. |
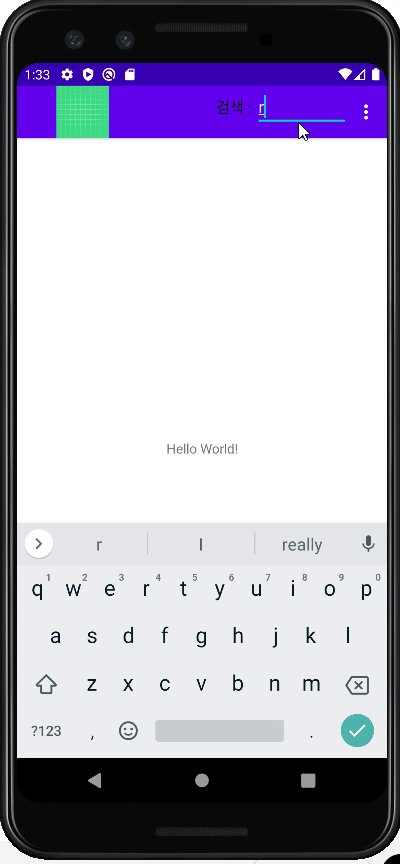
다음으로 액션바에 들어갈 검색 필드를 위한 레이아웃을 생성해준다.
◎search_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
android:text="검색 :" android:textSize="16sp" android:textColor="@color/black"/>
<EditText android:layout_width="100dp" android:layout_height="wrap_content"
android:id="@+id/editText" android:layout_marginLeft="4dp"
android:inputType="text" android:imeActionId="1337" android:imeOptions="actionDone" />
</LinearLayout>
검색 필드로 설정할 레이아웃을 작성했으니, 액션바 레이아웃에 검색 아이콘 부분에 actionLayout 속성으로 해당 레이아웃을 넣어준다.
◎menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:title="refresh"
android:id="@+id/menu_refresh"
android:icon="@android:drawable/ic_menu_rotate"/>
<item android:title="settings"
android:id="@+id/menu_settings"
android:icon="@android:drawable/ic_menu_manage"/>
<item
android:id="@+id/menu_search"
android:orderInCategory="102"
android:title="검색"
app:actionLayout="@layout/search_layout"
app:showAsAction="always|withText" />
</menu>
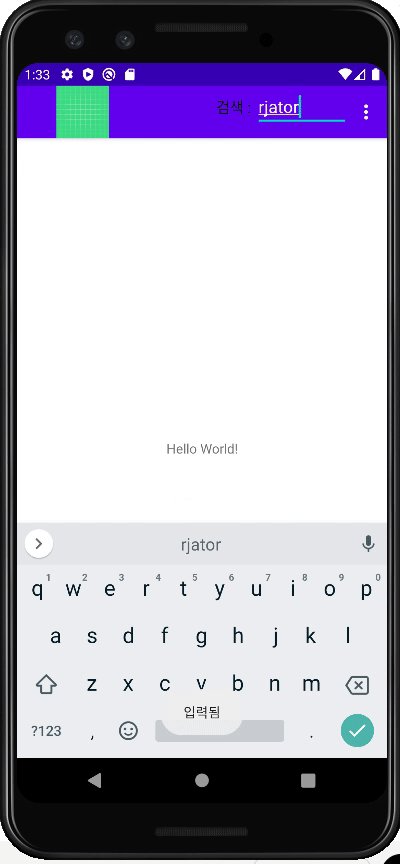
마지막으로 검색창에 입력 값을 입력하고, 엔터를 눌렀을 때 간단한 토스트 메시지를 띄우기 위해 MainActivity 코드에 onCreateOptionsMenu() 메서드를 추가한다.
◎MainActivity.java
package com.example.sampleactionbar1;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
//액션바 객체
ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//getSupportActionBar() 메서드로 액션바 객체를 얻어온다.
actionBar = getSupportActionBar();
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//액션바 타이틀 대신 들어갈 이미지 로고를 설정한다.
actionBar.setLogo(R.drawable.ic_launcher_background);
// 디스플레이 옵션을 설정한다
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_HOME|ActionBar.DISPLAY_USE_LOGO);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//액션바 inflate
getMenuInflater().inflate(R.menu.menu_main, menu);
//액션바 내부에 있는 검색창 객체 반환
View v = menu.findItem(R.id.menu_search).getActionView();
if(v != null) {
// 검색창 객체에서 editText 객체 반환
EditText editText = v.findViewById(R.id.editText);
if(editText != null) {
//검색창에 입력 값이 입력되고 제출되었을 때
editText.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
Toast.makeText(getApplicationContext(), "입력됨", Toast.LENGTH_LONG).show();
return true;
}
});
}
}
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int curID = item.getItemId();
switch(curID) {
case R.id.menu_refresh:
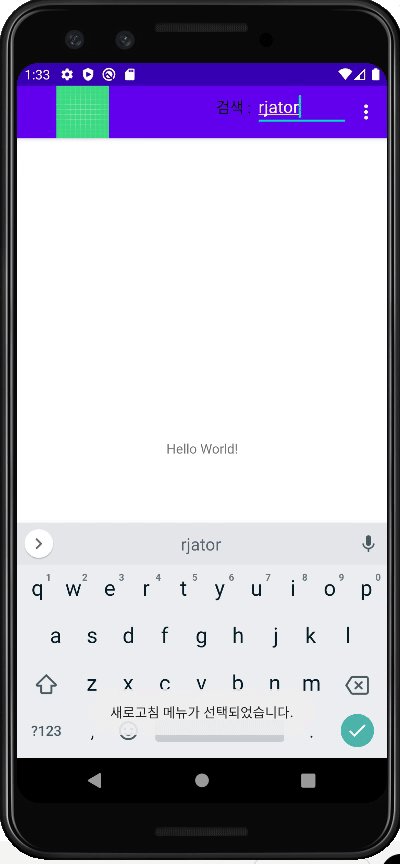
Toast.makeText(this, "새로고침 메뉴가 선택되었습니다.", Toast.LENGTH_LONG).show();
break;
case R.id.menu_search:
Toast.makeText(this, "검색 메뉴가 선택되었습니다.", Toast.LENGTH_LONG).show();
break;
case R.id.menu_settings:
Toast.makeText(this, "설정 메뉴가 선택되었습니다.", Toast.LENGTH_LONG).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}
반응형
'Mobile > Android' 카테고리의 다른 글
| [Android] Tab 2: 하단 Tab 구성 (0) | 2022.03.24 |
|---|---|
| [Android] Tab 1: Tab 이해하기, 상단 Tab 구성 (0) | 2022.03.24 |
| [Android] Action Bar 1: 메뉴 이해하기 (0) | 2022.03.23 |
| [Android] 화면 간 전환 7: Fragment로 화면 만들기 (0) | 2022.03.22 |
| [Android] 화면 간 전환 6: Fragment 이해하기 (0) | 2022.03.21 |
Comments
최근에 올라온 글
최근에 달린 댓글
TAG
- 인천 구월동 이탈리안 맛집
- 인천 구월동 맛집
- react
- redux-thunk
- AsyncStorage
- redux
- javascript
- react-native
- 맛집
- 이탈리안 레스토랑
- await
- Async
- 파니노구스토
- 정보보안기사 #실기 #정리
- Promise
- Total
- Today
- Yesterday




